
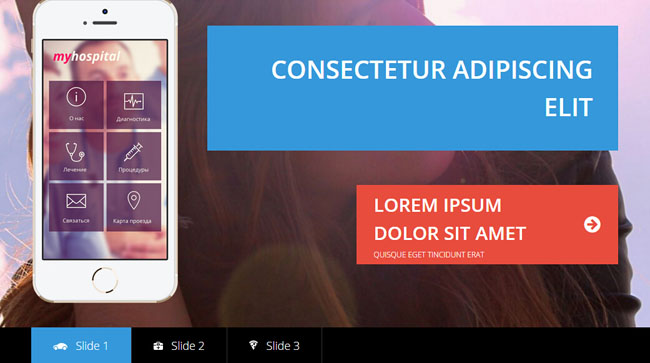
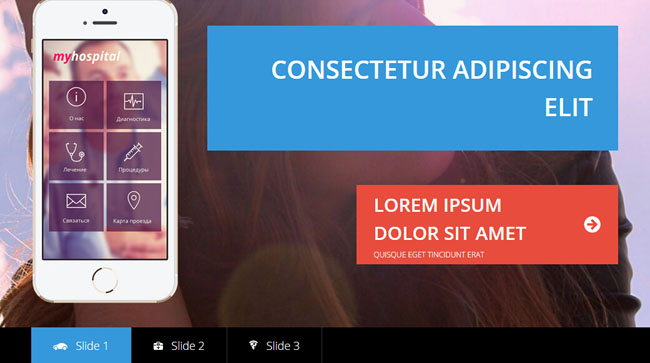
一款基于jQuery+CSS3实现的响应式TAB选项卡样式幻灯片切换代码,选项卡切换大图幻灯片特效。
js代码
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\">
$(function(){
$(\'a\').on(\'click\', function(){ return false; });
// set item banner
$(\'.ts-item\').first().show();
$(\'.ts-item\').each(function () {
var $this = $(this),
_imgSrc = $this.find(\'.ts-banner img\').attr(\'src\');
if(_imgSrc)
$this.css(\'background-image\', \'url(\' + _imgSrc + \')\');
});
$(\'.ts-control li\').on(\'click\', function(){
var $this = $(this),
_index = $this.index();
$(\"li.is-active\").removeClass(\"is-active\");
$(this).addClass(\"is-active\");
$(\'.ts-item.is-active\').removeClass(\'is-active\').fadeOut();
$(\'.ts-item\').eq(_index).addClass(\'is-active\').fadeIn();
return false;
});
var ww = $(window).width();
});
</script>











暂无评论内容