
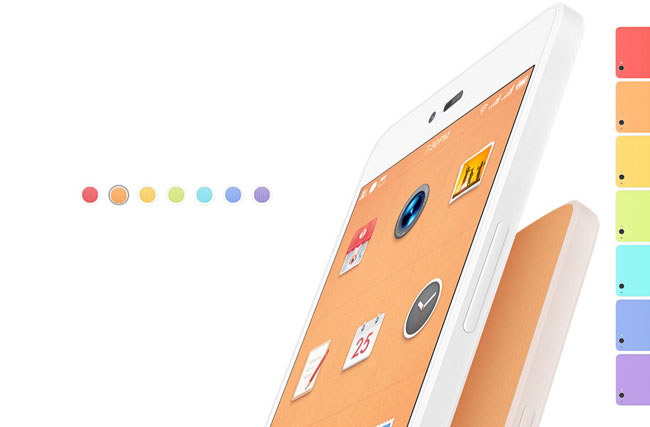
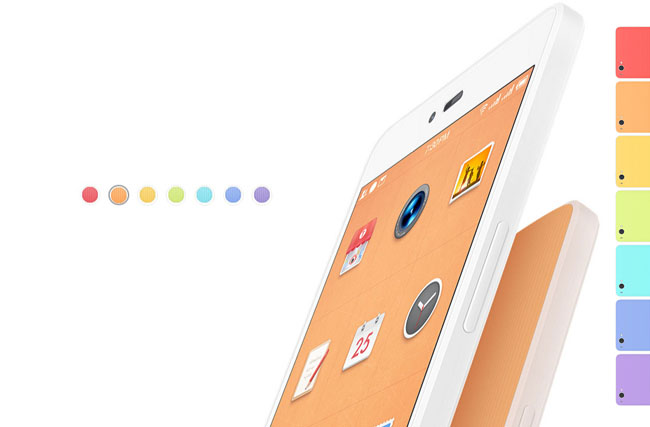
一款控制按钮固定在网页右侧的jQuery点击右侧按钮图片滑动切换代码,jQuery幻灯片大图切换特效。
js代码
<script type=\"text/javascript\" src=\"jquery-1.7.2.min.js\"></script>
<!--autoSlide插件-->
<script type=\"text/javascript\" src=\"jquery_autoSlide.js\"></script>
<script type=\"text/javascript\">
function mao(s){
$(\"html,body\").animate({scrollTop:$(s).offset().top},500);
}
</script>











暂无评论内容