
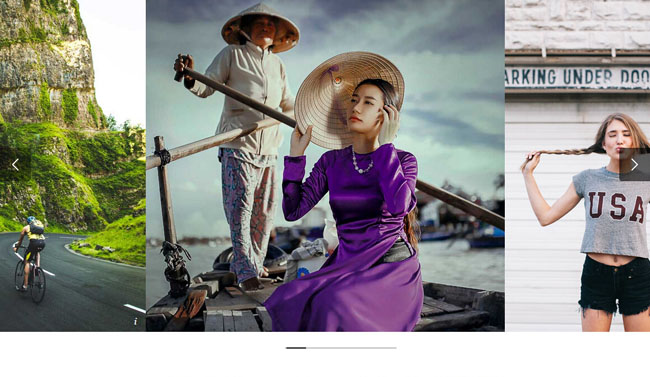
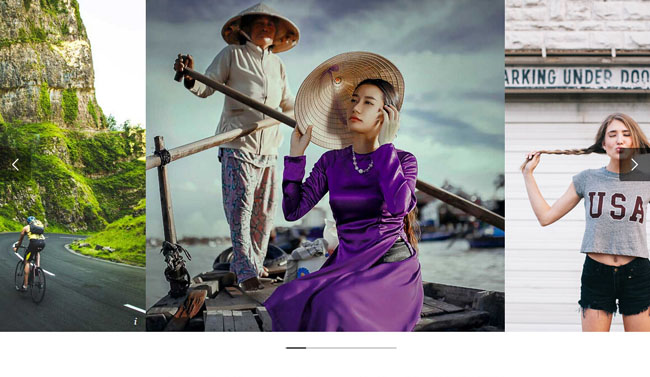
这是一款可以根据屏幕宽度自动调整幻灯片宽度的HTML5响应式自适应宽度网站banner焦点图幻灯片代码特效,全屏banner幻灯片宽度始终占据整个视口的宽度,演示网页有两个效果。
JS代码
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script src=\"js/imagesloaded.pkgd.min.js\"></script>
<script src=\"js/jquery.hslider.js\"></script>
<script type=\"text/javascript\">
$( document ).ready(function() {
//$( \".hsldr-container\" ).hslider(\"navBar:false\"); // create slider
$( \".hsldr-container\" ).hslider({
navBar: true,
auto: true,
delay: 4000
});
});
</script>











暂无评论内容