
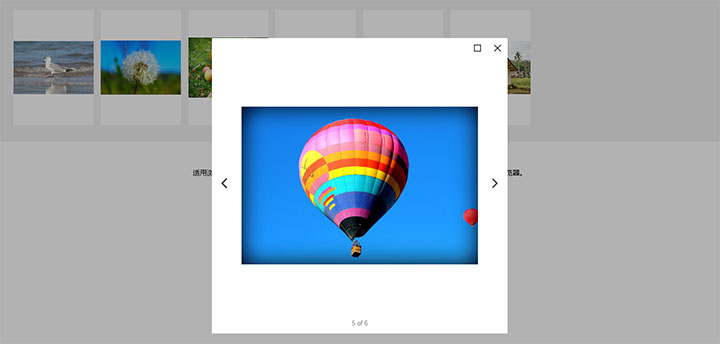
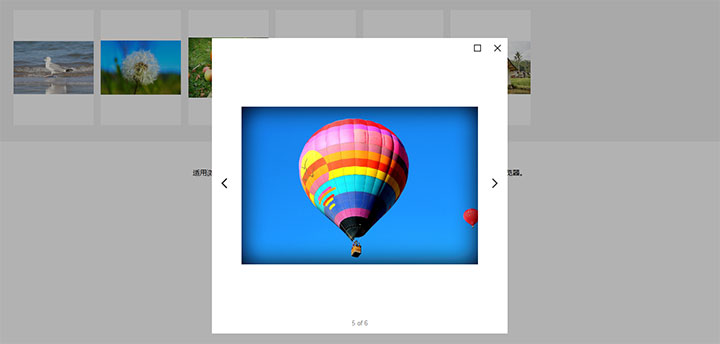
一款强大的jQuery点击弹窗图片放大查看插件,支持键盘左右按键和鼠标滚轮切换预览图片,最大化、最小化窗口预览。
js代码
<script src=\"js/jquery.mousewheel.min.js\"></script>
<script src=\"js/pictureViewer.js\"></script>
<script>
$(function () {
$(\'.image-list\').on(\'click\', \'.cover\', function () {
var this_ = $(this);
var images = this_.parents(\'.image-list\').find(\'.cover\');
var imagesArr = new Array();
$.each(images, function (i, image) {
imagesArr.push($(image).children(\'img\').attr(\'src\'));
});
$.pictureViewer({
images: imagesArr, //需要查看的图片,数据类型为数组
initImageIndex: this_.index() + 1, //初始查看第几张图片,默认1
scrollSwitch: true //是否使用鼠标滚轮切换图片,默认false
});
});
});
</script>











暂无评论内容