
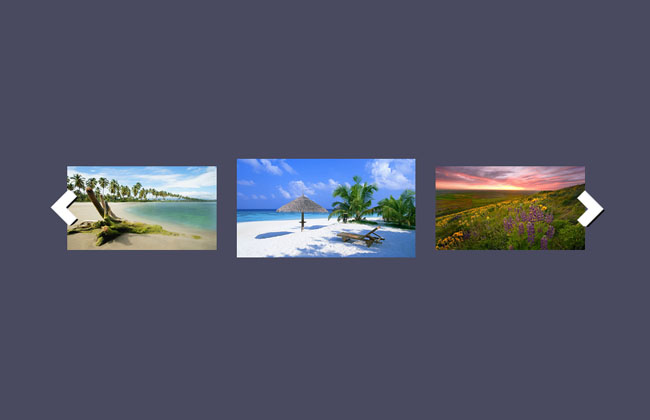
VM Carousel响应式图片滚动切换代码是一款支持自动播放模式,支持动态改变图片尺寸,支持居中模式,以及无限循环等。
js代码
<script src=\"js/bootstrap.min.js\"></script>
<script src=\"dist/jquery.vm-carousel.js\"></script>
<script type=\"text/javascript\">
jQuery(function($){
$(\'.vmcarousel-centered\').vmcarousel({
centered: true,
start_item: 2,
autoplay: false,
infinite: false
});
$(\'.vmcarousel-centered-infitine\').vmcarousel({
centered: true,
start_item: 1,
autoplay: false,
infinite: true
});
$(\'.vmcarousel-normal\').vmcarousel({
centered: false,
start_item: 0,
autoplay: false,
infinite: false
});
});
</script>











暂无评论内容