
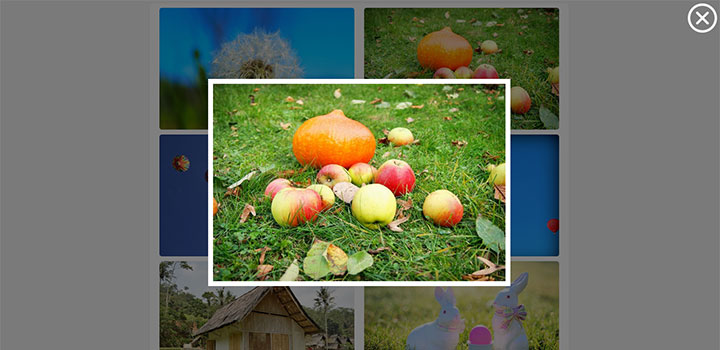
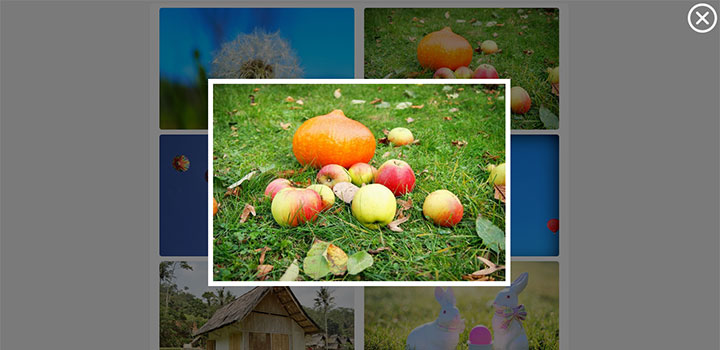
一款十分简单的jQuery点击弹出遮罩层图片放大查看代码,支持鼠标滚动放大缩小图片预览,弹出和关闭图片时还有淡进淡出的过渡效果。
js代码
<script src=\"jquery.js\"></script>
<script src=\"zoom.js\"></script>
<script>
$(function(){
/*
smallimg // 小图
bigimg //点击放大的图片
mask //黑色遮罩
*/
var obj = new zoom(\'mask\', \'bigimg\',\'smallimg\');
obj.init();
})
</script>











暂无评论内容