
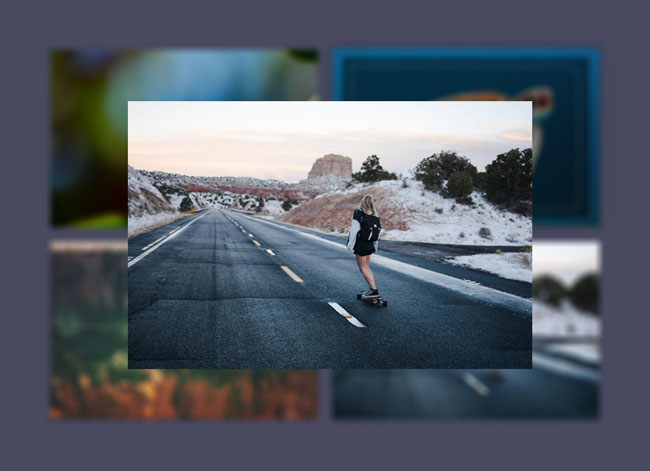
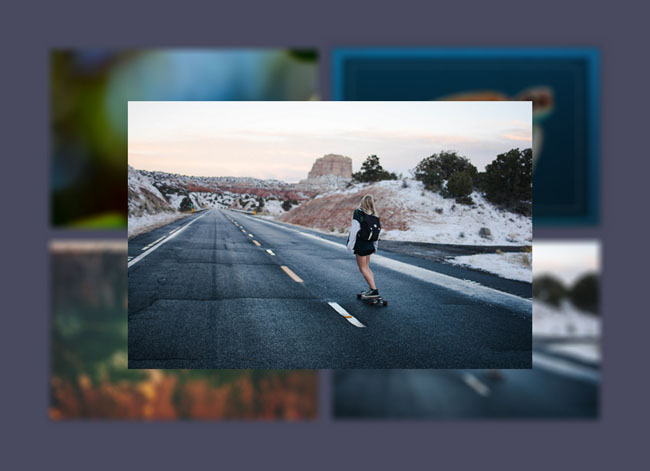
jQuery图片动画遮罩层lightbox特效是一款使用CSS3来制作鼠标滑过图片时出现好看的遮罩层动画效果,鼠标点击图片放大的Lightbox特效代码。
js代码
<script type=\"text/javascript\" src=\"js/jquery.magnific-popup.js\"></script>
<script type=\"text/javascript\">
if (/iP(hone|od|ad)/.test(navigator.platform)) {
$(\'*\').css({
\"cursor\": \"pointer\"
});
}
$(\'.preloader\').delay(3500).fadeOut(600);
$(document).ready(function () {
$(\'.magnificPopup__Box\').magnificPopup({
delegate: \'a\',
type: \'image\',
removalDelay: 300,
callbacks: {
beforeOpen: function () {
this.st.image.markup = this.st.image.markup.replace(\'mfp-figure\', \'mfp-figure magnificPopup__Animus\');
this.st.mainClass = this.st.el.attr(\'data-effect\');
}
},
closeOnContentClick: true,
midClick: true
})
});
</script>











暂无评论内容