
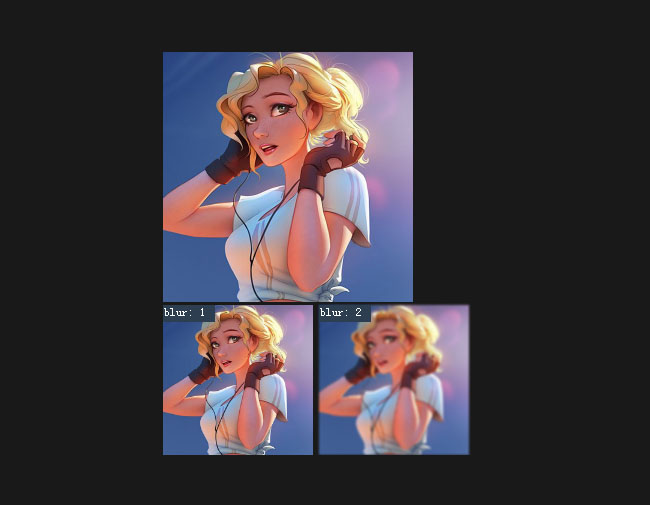
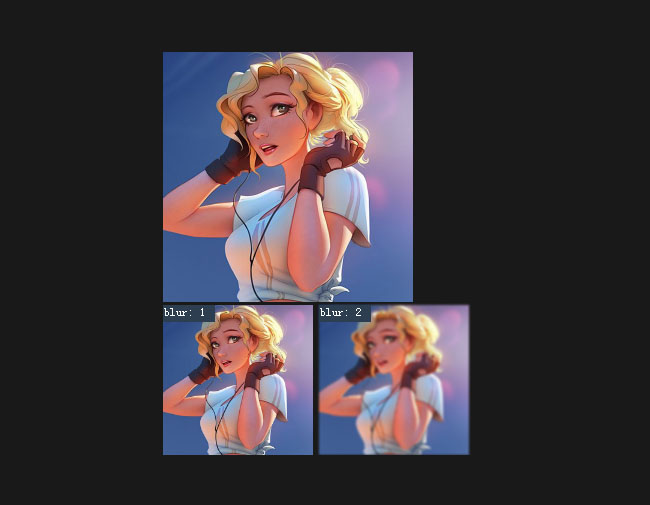
网页图片模糊插件blurify.js是一款可以将任意图片进行模糊处理代码。
js代码
<script src=\"dist/blurify.js\"></script>
<script>
(function () {
new blurify({
images: document.querySelectorAll(\'.blurify1\'),
blur: 1,
mode: \'auto\',
});
new blurify({
images: document.querySelectorAll(\'.blurify2\'),
blur: 2,
mode: \'auto\',
});
new blurify({
images: document.querySelectorAll(\'.blurify3\'),
blur: 3,
mode: \'auto\',
});
new blurify({
images: document.querySelectorAll(\'.blurify4\'),
blur: 4,
mode: \'auto\',
});
new blurify({
images: document.querySelectorAll(\'.blurify5\'),
blur: 5,
mode: \'auto\',
});
new blurify({
images: document.querySelectorAll(\'.blurify6\'),
blur: 6,
mode: \'auto\',
});
})();
</script>











暂无评论内容