
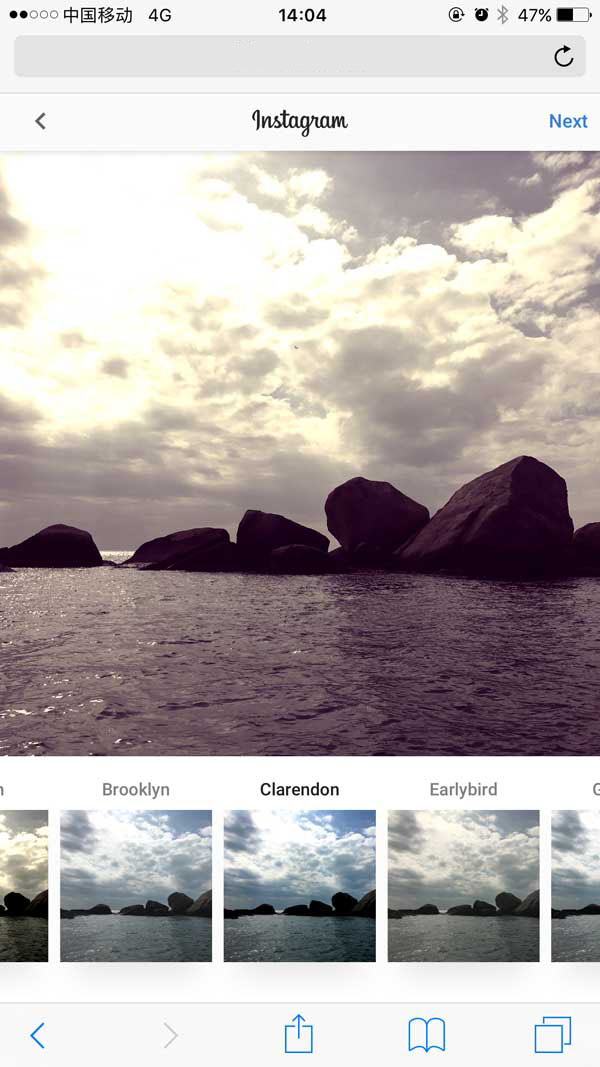
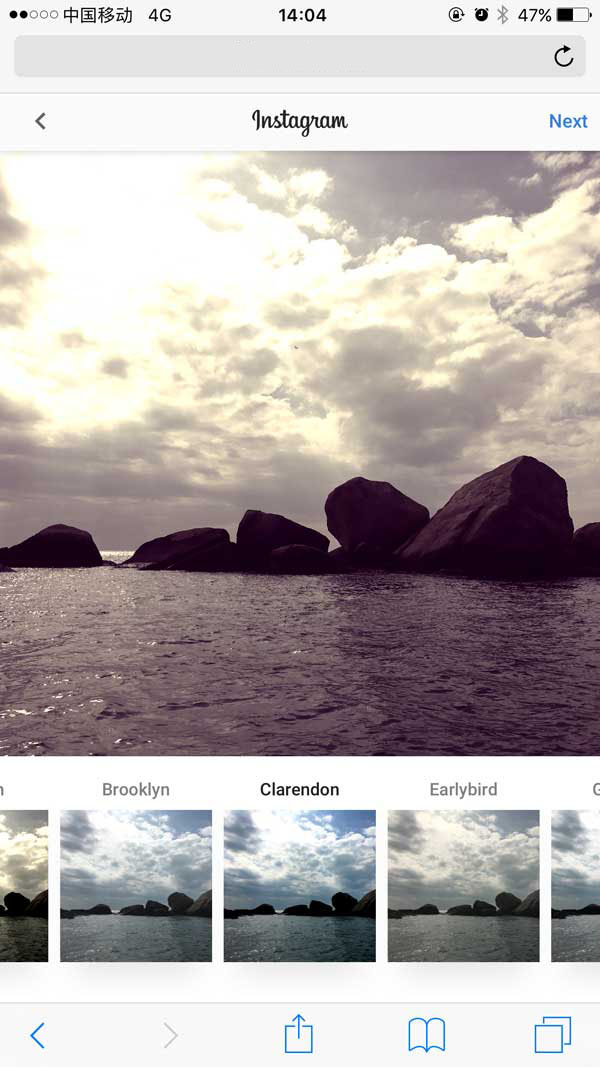
这是一款手机端上传图片可设置各种滤镜效果的HTML5移动端图片上传滤镜特效下载。
js代码
<script type=\"x-template\" id=\"filter-list\">
<div class=\"\">
<div is=\"filter-preview\"
:filter=\"filter\" :index=\"index\" :source=\"source\" v-for=\"(filter, index) in filters\">
</div>
</div>
</script>
<script type=\"x-template\" id=\"filter-preview\">
<a @click=\"changeFilter(filter, index)\" class=\"filter fw5 tc mr2\">
{{ filter.displayName }}
<figure v-bind:class=\"filter.className\" class=\"mh0 mb0 mt2 db bg-transparent aspect-ratio aspect-ratio--1x1\">
<div class=\"aspect-ratio--object cover\" v-bind:style=\"{ backgroundImage: \'url(\' + source + \')\' }\"></div>
</figure>
</a>
</script>
<script type=\"x/template\" id=\"strength-slider\">
<div id=\"slider\"></div>
</script>
<script src=\'js/vue.min.js\'></script>
<script src=\'js/nouislider.min.js\'></script>
<script src=\'js/wNumb.min.js\'></script>
<script src=\"js/index.js\"></script>











暂无评论内容