
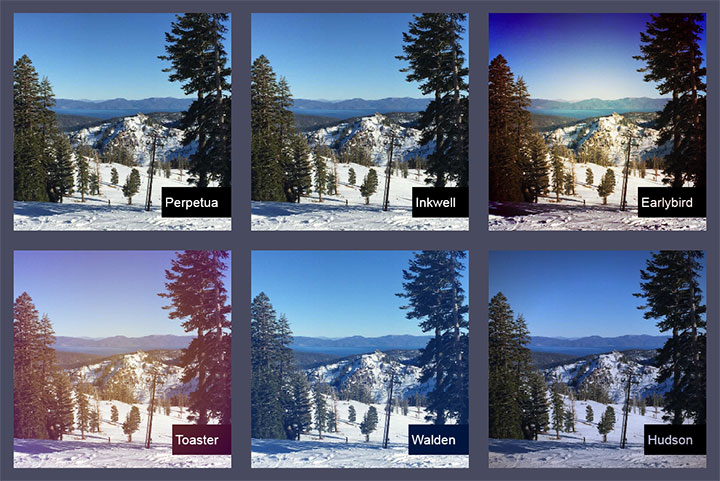
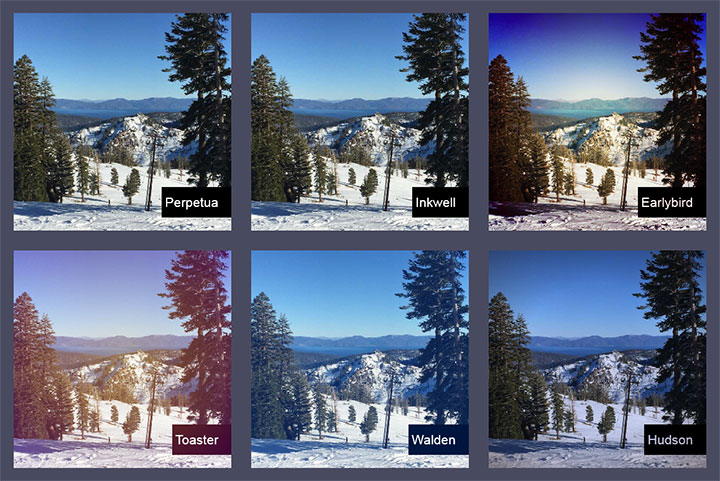
HTML5+CSS实现的一款仿Instagram应用图片滤镜效果,HTML5图片滤镜特效。
js代码
<script>
var inputField = document.querySelector(\".demo__input-img\")
function pickSample(img) {
updateImages(img.src)
inputField.value = img.getAttribute(\"src\")
}
function updateImages(src) {
var imgs = document.querySelectorAll(\".demo__item img\")
for (var i = 0; i < imgs.length; i++) imgs[i].src = src
}
document.addEventListener(\"click\", function(event) {
if (/demo__option-img/.test(event.target.className)) pickSample(event.target)
}, false)
inputField.addEventListener(\"input\", function() {
updateImages(this.value)
}, false)
inputField.addEventListener(\"focus\", function() {
this.select()
}, false)
pickSample(document.querySelector(\".demo__option-img\"))
</script>











暂无评论内容