
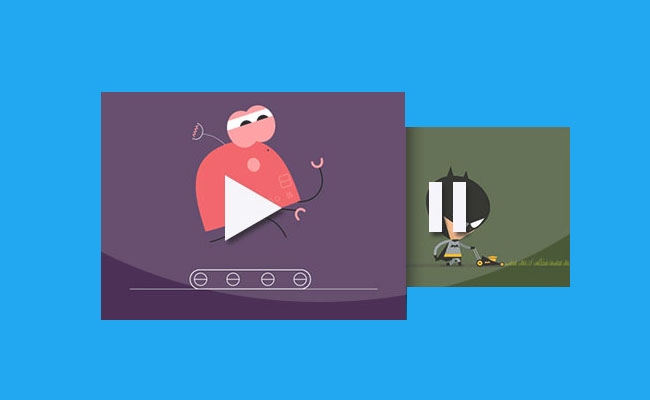
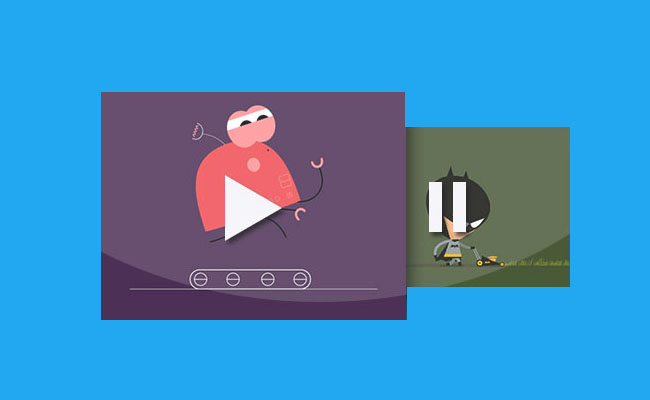
这是一款使用一张静态的图片作为GIF图片的预览图,然后在用户点击播放按钮时才开始GIF动画序列播放的Gif图片播放和暂停js代码jQuery插件。
js代码
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script src=\"js/jquery.gif.min.js\"></script>
<script type=\"text/javascript\">
$( document ).ready(function() {
// swap all the gifs on the page.
$(\'.gif\').each(function() {
$(this).gif();
});
});
</script>











暂无评论内容