
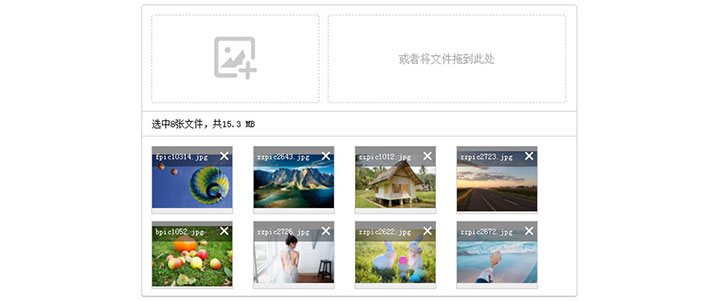
vue.js图片批量上传插件是一款基于vue.js框架的图片上传控件,适用于手机端的图片上传代码,支持批量上传,拖到图片上传,显示文件数量和大小等功能。
js代码
<script src=\"js/vue2.2.2.js\"></script>
<script>
// import up from \'./src/components/Hello\'
var app = new Vue({
el: \'#app\',
data () {
return {
imgList: [],
size: 0
}
},
methods: {
fileClick(){
document.getElementById(\'upload_file\').click()
},
fileChange(el){
if (!el.target.files[0].size) return;
this.fileList(el.target.files);
el.target.value = \'\'
},
fileList(files){
for (let i = 0; i < files.length; i++) {
this.fileAdd(files[i]);
}
},
fileAdd(file){
this.size = this.size + file.size;//总大小
let reader = new FileReader();
reader.vue = this;
reader.readAsDataURL(file);
reader.onload = function () {
file.src = this.result;
this.vue.imgList.push({
file
});
}
},
fileDel(index){
this.size = this.size - this.imgList[index].file.size;//总大小
this.imgList.splice(index, 1);
},
bytesToSize(bytes){
if (bytes === 0) return \'0 B\';
let k = 1000, // or 1024
sizes = [\'B\', \'KB\', \'MB\', \'GB\', \'TB\', \'PB\', \'EB\', \'ZB\', \'YB\'],
i = Math.floor(Math.log(bytes) / Math.log(k));
return (bytes / Math.pow(k, i)).toPrecision(3) + \' \' + sizes[i];
},
dragenter(el){
el.stopPropagation();
el.preventDefault();
},
dragover(el){
el.stopPropagation();
el.preventDefault();
},
drop(el){
el.stopPropagation();
el.preventDefault();
this.fileList(el.dataTransfer.files);
}
}
})
</script>











暂无评论内容