
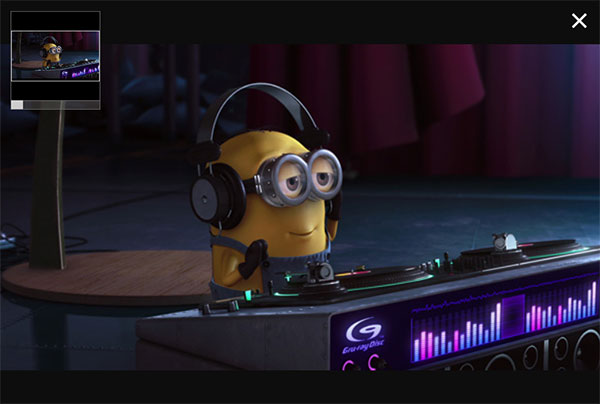
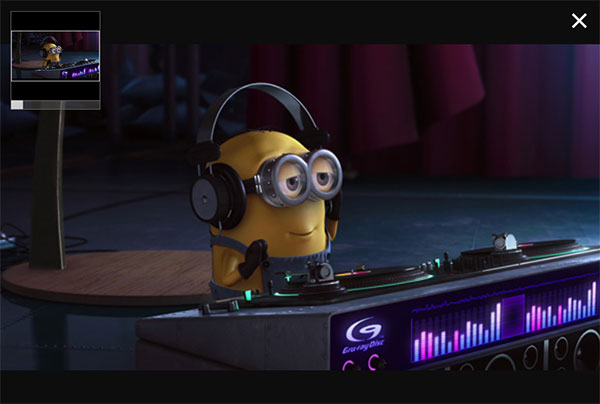
jQuery图片全屏缩放和平移预览代码,图片全屏预览模式:点击图片可以切换到全屏查看图片的模式,全屏模式下可以缩放和平移图片。
js代码
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\" src=\"js/imageviewer.min.js\"></script>
<script type=\"text/javascript\">
$(function () {
var viewer = ImageViewer();
$(\'.gallery-items\').click(function () {
var imgSrc = this.src,
highResolutionImage = $(this).data(\'high-res-img\');
viewer.show(imgSrc, highResolutionImage);
});
});
</script>











暂无评论内容