
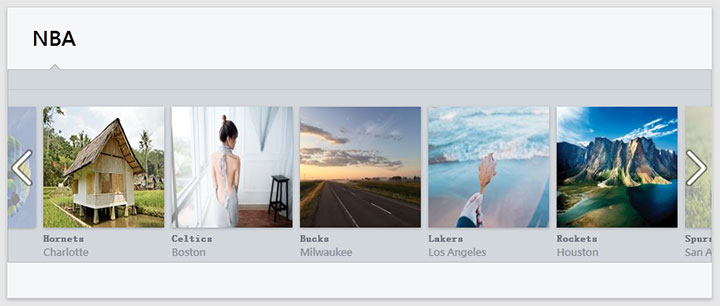
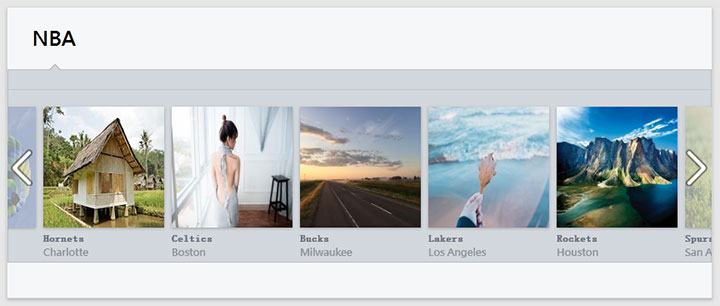
这是一款类似Facebook图片列表滚动布局效果的JSON动态获取图片列表滚动切换代码,通过json文件来动态获取图片和标题文字描述信息数据,左右箭头控制。
js代码
<script src=\"js/jquery-1.11.0.min.js\" type=\"text/javascript\"></script>
<script src=\"js/jquery_carousel_slider.js\"></script>
<script type=\"text/javascript\">
$(function(){
$.getJSON(\"JSON/data.js\",function (result){
var setting = {
subject:\'Movie\',
cardw : 145, //page card\'s width .
cardh : 217,
cardn : 5, //the number of visible page card .
margin : 9, //margin between cards .
JSON :result
};
$(\'#movie\').slider(setting);
});
$.getJSON(\"JSON/data.js\",function (result){
var setting = {
subject:\'NBA\',
cardw : 145, //page card\'s width .
cardh : 145,
cardn : 7, //the number of visible page card .
margin : 9, //margin between cards .
JSON :result
};
$(\'#nba\').slider(setting);
});
});
</script>











暂无评论内容