
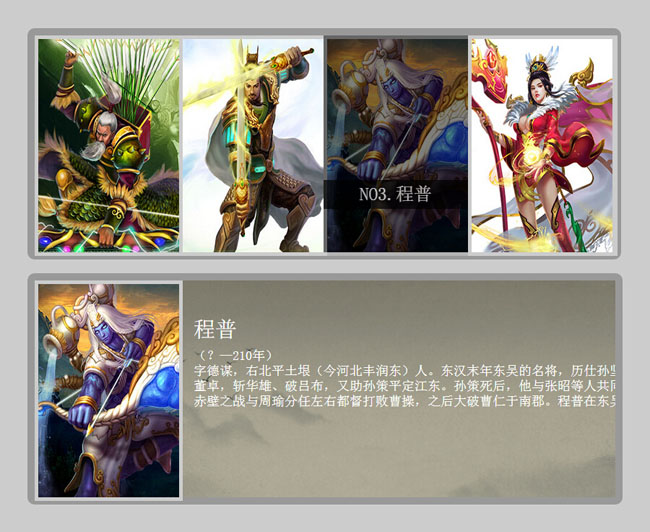
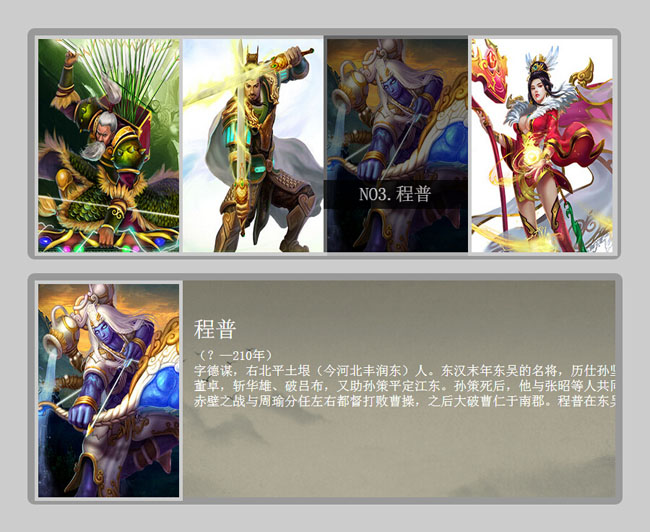
这是一款jQuery鼠标点击图片展开文字描述代码,有点类似手风琴展开效果,但又不尽相同。鼠标移至图片上,图片显示标题,点击则隐藏其它图片让出位置来展示文字描述。
相关JS
<script type=\"text/javascript\">
$(document).ready(function() {
//------------------------------------------鼠标点击图片
$(\'#aaa\').children(\'li\').click(function(){
wz=$(this).css(\'left\');
dq=$(this).index();
$(this).siblings(dq).fadeOut();
$(this).animate({left:\'0px\'},1000) ;
$(this).children(\'img\').animate({opacity:\'1\'});
$(this).children(\'.aaays\').css(\'display\',\'none\');
$(\'#dang\').css(\'z-index\',\'999\');
//------------------------------------------鼠标划出全部的时候
$(\'#name\').children(\'div\').eq(dq).animate({top:\'0px\'},1000);
});
$(\'#nav\').hover(function(){ },function(){
$(\'#nav\').find(\'li\').fadeIn();
$(\'#nav\').find(\'li\').eq(dq).animate({left:wz},1000);
$(\'#name\').children(\'div\').eq(dq).animate({top:\'-500px\'});
$(\'#dang\').css(\'z-index\',\'0\');
})
//------------------------------------------鼠标滑过透明
$(\'#aaa\').children(\'li\').hover(function(){
$(this).children(\'img\').animate({opacity:\'0.5\'},500);
$(this).children(\'.aaays\').css(\'display\',\'block\');
},function(){
$(this).children(\'img\').animate({opacity:\'1\'});
$(this).children(\'.aaays\').css(\'display\',\'none\');
});
});
</script>











暂无评论内容