
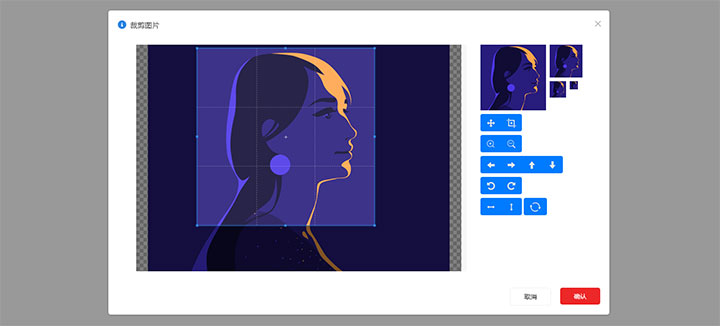
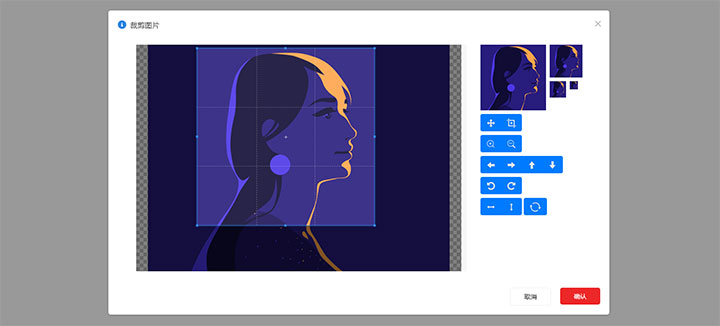
jQuery头像图片裁剪尺寸插件,点击“裁剪图片”按钮弹出裁剪功能窗口,支持移动图像、裁剪图片、放大缩小、上下左右移动、翻转、重置等功能。
js代码
<script type=\"text/javascript\" src=\"js/jquery.js\"></script>
<script type=\"text/javascript\" src=\"js/cropper.js\"></script>
<script type=\"text/javascript\">
var img = \'img/tp.png\'
$(\'#guyuan\').click(function () {
Model_Cropper({
imgUrl: img, // 图片地址 / 或者 base64 注:图片地址(需要在服务器环境下 base64不需要)
proportion: [100, 100], // 宽/高 裁剪and压缩比例 单位px 图片等比例压缩至 200px/200px
confirm: function (result) { // 裁剪成功后 返回的 事件
// 调用 result.close() 关闭弹框
// result.data 为对象 base64 = 处理后base64码 blob = 图片对象
console.log(result)
console.log(\'blob对象=======\',result.data.blob)
console.log(\'base64=======\',result.data.base64)
alert(\'打开控制台查看 裁剪压缩返回数据\')
},
})
})
//
$(function(){
$(\'#guyuan\').click()
})
</script>











暂无评论内容