
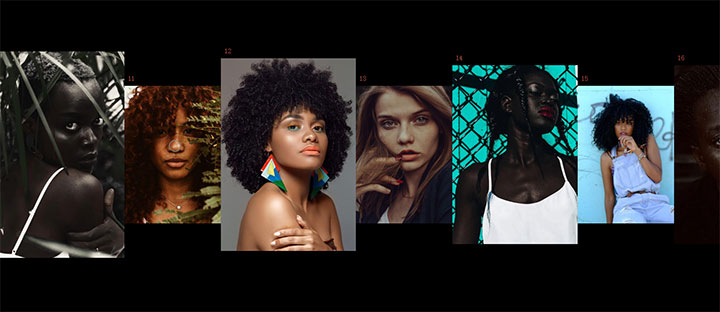
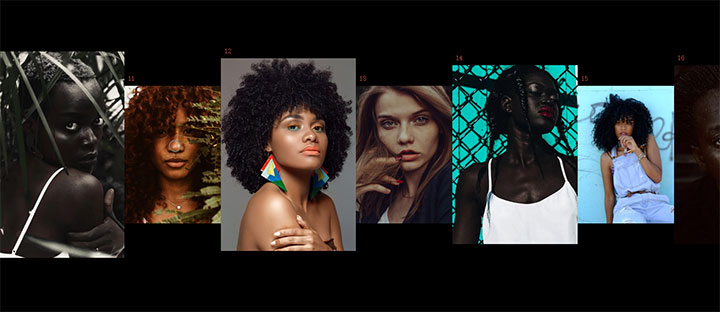
html5基于TweenMax全屏拖拽图片横向切换和放大预览特效,鼠标左右拖拽滑动切换,点击数字标题放大图片展示,带文字介绍。
js代码
<script src=\"js/imagesloaded.pkgd.min.js\"></script>
<script src=\"js/TweenMax.min.js\"></script>
<script src=\"js/draggabilly.pkgd.min.js\"></script>
<script src=\"js/demo.js\"></script>
<script>
// Preload all the images in the page
imagesLoaded(document.querySelectorAll(\'.img-inner\'), {background: true}, () => document.body.classList.remove(\'loading\'));
</script>











暂无评论内容