
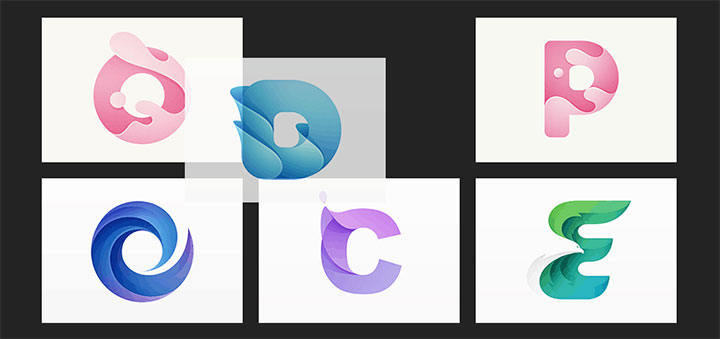
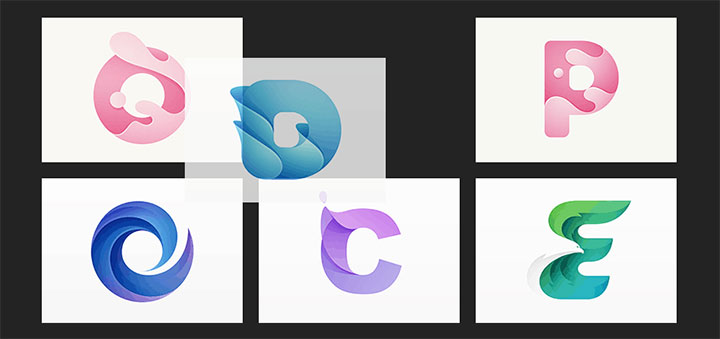
jQuery网格布局图片拖动排序代码,可以用鼠标拖动图片进行自定义排序,有一种插队的效果,把图片往前面拖则后面的图片全部往后挤到该图片的位置为止,反之亦然。
js代码
<script type=\"text/javascript\" src=\"js/jquery-migrate-1.1.1.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.dragsort-0.5.1.min.js\"></script>
<script type=\"text/javascript\">
$(function() {
try{
$(\".demo\").dragsort({
dragSelector: \"img\",
dragBetween: true ,
dragEnd:function(){
console.log(\'此处可放拖动结束后的方法。\')
}
});
}catch(e){
}
});
</script>











暂无评论内容