
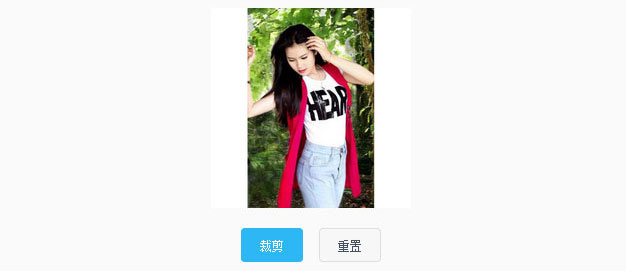
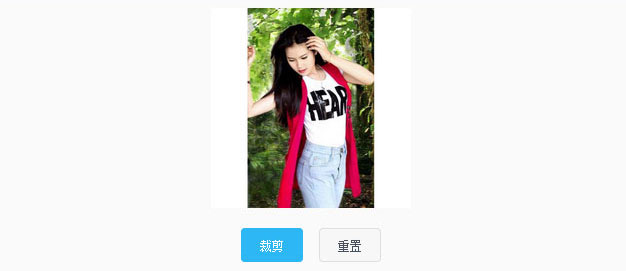
一款简单实用的HTML5手机移动端头像图片上传裁剪代码,支持拖动放大缩小调整进行图片裁剪。
js代码
<script src=\"lib/mavatar.js\"></script>
<script>
var avatar = new Mavatar({el: \'#avatar\',backgroundColor: \'#fff\', fileOnchange: function (e) {
console.log(e)
}});
function clip() {
avatar.imageClipper(function (data) {
alert(\'裁剪成功,生成的图片已覆盖在上传框内\');
console.log(data);
// 将图片上传至后台
avatar.upload({
url: \'http://localhost:3080/profile\',
name: \'avatar\',
data: {userName: \'hzy0913\', info: \'someInfo\'},
success: function (data) {
console.log(data)
},
error: function (error) {
console.log(error)
},
});
})
}
function reset() {
avatar.resetImage();
}
//获取上传前信息
function getInfo() {
var fileInfo = avatar.getfileInfo();
console.log(fileInfo);
}
//获取base64
function getdata() {
var urldata = avatar.getDataUrl();
console.log(urldata);
}
</script>











暂无评论内容