
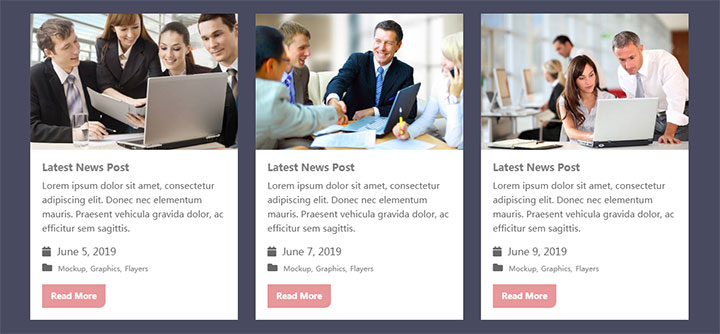
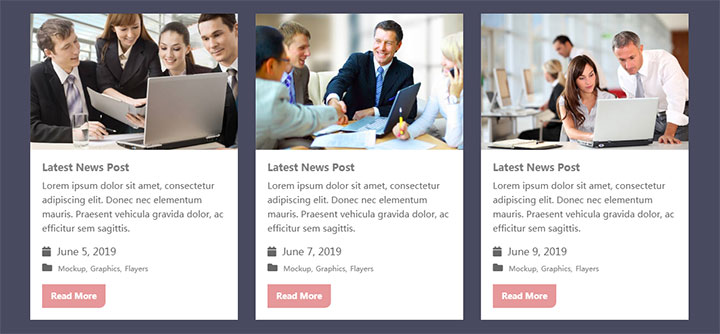
一款简单实用的jQuery+CSS3响应式图文卡片布局轮播切换特效,自适应电脑和手机端浏览。
js代码
<script src=\"js/jquery-1.11.0.min.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\" src=\"js/owl.carousel.min.js\"></script>
<script>
$(document).ready(function() {
$(\"#news-slider\").owlCarousel({
items:3,
itemsDesktop:[1199,2],
itemsDesktopSmall:[980,2],
itemsMobile:[600,1],
pagination:false,
navigationText:false,
autoPlay:true
});
});
</script>











暂无评论内容