
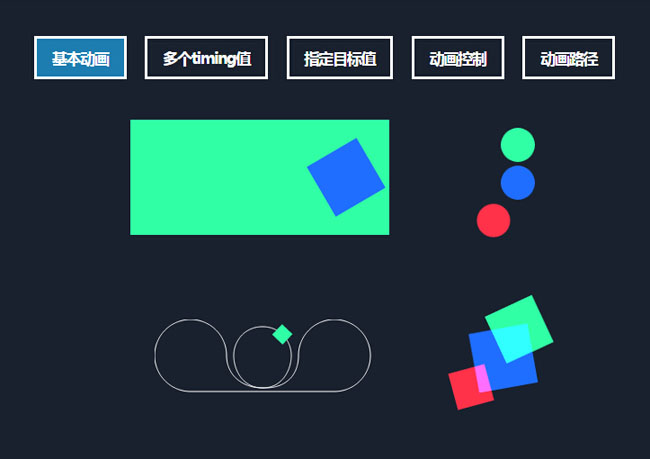
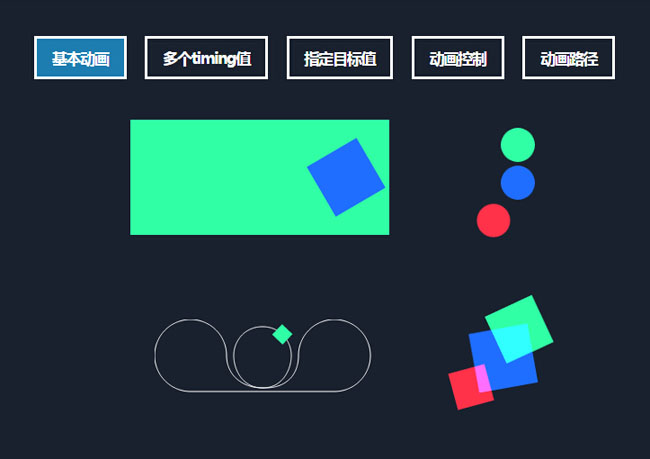
强大的动画库插件anime.js是一款可以和CSS3属性,SVG,DOM元素和JS对象一起工作,制作出各种高性能,平滑过渡的动画效果。
JS代码
<script src=\"js/stopExecutionOnTimeout.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\" src=\"js/anime.min.js\"></script>
<script type=\"text/javascript\">
anime({
targets: \'div.blue\',
translateX: \'13rem\',
rotate: {
value: 180,
duration: 1500,
easing: \'easeInOutQuad\'
},
scale: {
value: 2,
delay: 150,
duration: 850,
easing: \'easeInOutExpo\'
},
loop: true,
direction: \'alternate\'
});
</script>











暂无评论内容