
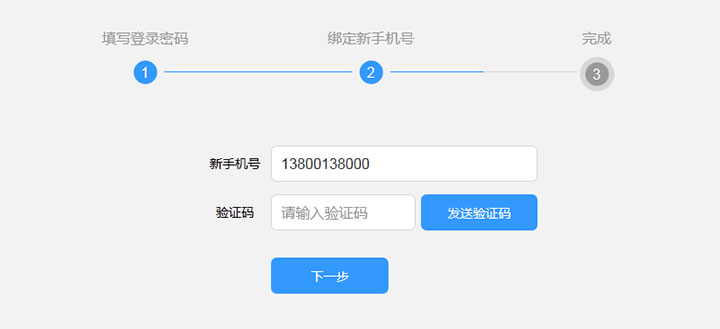
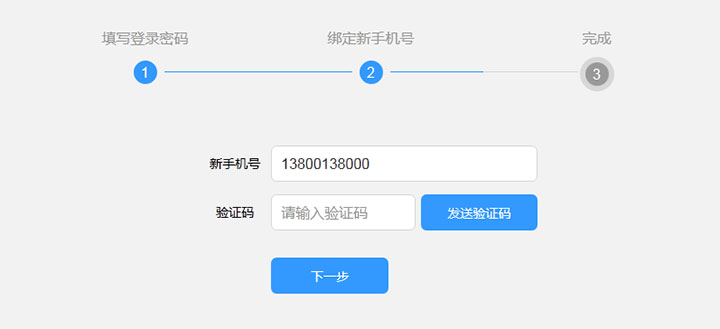
这是一款非常实用的js修改绑定手机号码流程步骤表单代码,分步骤修改设置用户新手机号码。
js代码
<script src=\"js/layui.js\" type=\"text/javascript\" charset=\"utf-8\"></script>
<script type=\"text/javascript\">
var onebtns=document.getElementById(\"onebtn\");
var twobtns=document.getElementById(\"twobtn\");
var soutside1ab=document.getElementById(\"outside1abs\");
var soutside2as=document.getElementById(\"outside2as\");
var oneforms=document.getElementById(\"oneform\");
var twoforms=document.getElementById(\"twoform\");
var threeforms=document.getElementById(\"threeform\");
function fun(){
var pasvals=document.getElementById(\"pasval\").value;
isPasswd(pasvals);
function isPasswd(s) {
var patrn=/^(\\w){6,20}$/;
if (!patrn.exec(s))
{
alert(\"只能输入6-20个字母、数字、下划线\" )
return false
}else{
soutside1ab.classList.remove(\"outside1ab\");
oneforms.style.display=\"none\";
twoforms.style.display=\"block\";
}
}
}
function fun1(){
var str=document.getElementById(\"ntel\").value;
isPoneAvailable(str);
function isPoneAvailable(str) {
var myreg=/^[1][0-9]{10}$/;
if (!myreg.test(str)) {
alert(\"请输入正确的手机号\")
return false;
} else {
threeforms.style.display=\"block\";
twoforms.style.display=\"none\";
soutside2as.classList.remove(\"outside2a\");
}
}
}
</script>











暂无评论内容