
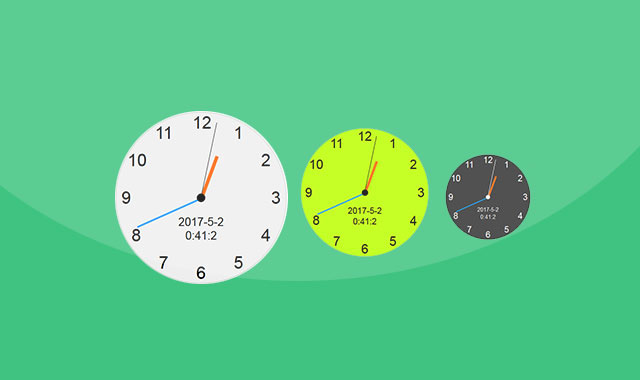
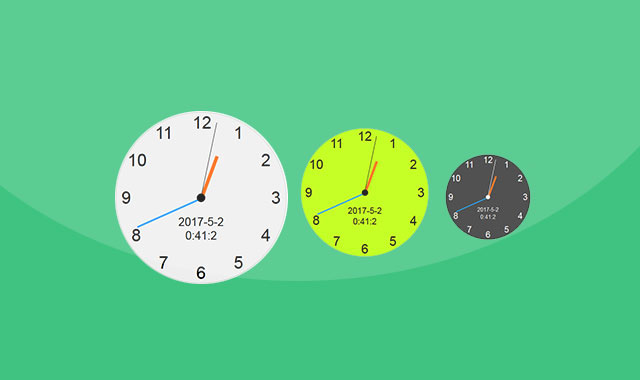
这是一款不需要额外的css文件,不基于canvas,简单实用的网页时钟插件analogClock.js,有4种风格。
js代码
<script src=\"js/analogClock.js\"></script>
<script>
AnalogClock(\"clock1\");//simple use
AnalogClock(\"clock2\", { width: 300, bgColor: \"#bf0\" });//simple option
AnalogClock(\"clock3\", new AnalogClockOption(200, \"#eee\", \"#333\"));//using option class to customize
//base on object use, returns an clock object, can do some further style controll by the returned object.
var opt = new AnalogClockOption(); opt.width = 100;
var clock = new AnalogClock(\"clock4\", opt);
clock.panel.style.border = \"solid 1px red\";
</script>











暂无评论内容