
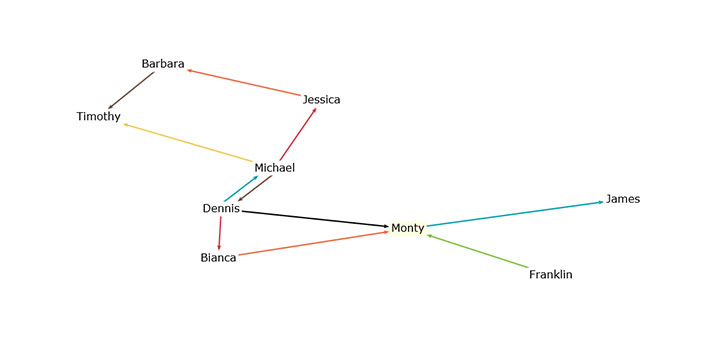
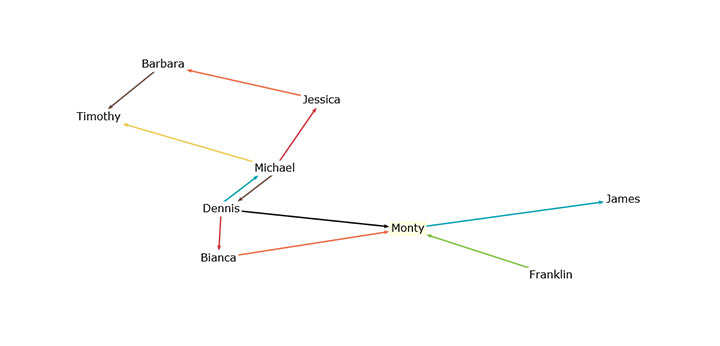
这是一款可以设置多个人物关系图样式,支持json调用复杂关系图设置的Canvas可拖动动画人物关系图代码。
js代码
<script src=\"js/jquery-1.8.3.min.js\"></script>
<script src=\"js/springy.js\"></script>
<script src=\"js/springyui.js\"></script>
<script>
var graph = new Springy.Graph();
var dennis = graph.newNode({
label: \'Dennis\',
ondoubleclick: function() { console.log(\"Hello!\"); }
});
var michael = graph.newNode({label: \'Michael\'});
var jessica = graph.newNode({label: \'Jessica\'});
var timothy = graph.newNode({label: \'Timothy\'});
var barbara = graph.newNode({label: \'Barbara\'});
var franklin = graph.newNode({label: \'Franklin\'});
var monty = graph.newNode({label: \'Monty\'});
var james = graph.newNode({label: \'James\'});
var bianca = graph.newNode({label: \'Bianca\'});
graph.newEdge(dennis, michael, {color: \'#00A0B0\'});
graph.newEdge(michael, dennis, {color: \'#6A4A3C\'});
graph.newEdge(michael, jessica, {color: \'#CC333F\'});
graph.newEdge(jessica, barbara, {color: \'#EB6841\'});
graph.newEdge(michael, timothy, {color: \'#EDC951\'});
graph.newEdge(franklin, monty, {color: \'#7DBE3C\'});
graph.newEdge(dennis, monty, {color: \'#000000\'});
graph.newEdge(monty, james, {color: \'#00A0B0\'});
graph.newEdge(barbara, timothy, {color: \'#6A4A3C\'});
graph.newEdge(dennis, bianca, {color: \'#CC333F\'});
graph.newEdge(bianca, monty, {color: \'#EB6841\'});
jQuery(function(){
var springy = window.springy = jQuery(\'#springydemo\').springy({
graph: graph,
nodeSelected: function(node){
console.log(\'Node selected: \' + JSON.stringify(node.data));
}
});
});
</script>











暂无评论内容