
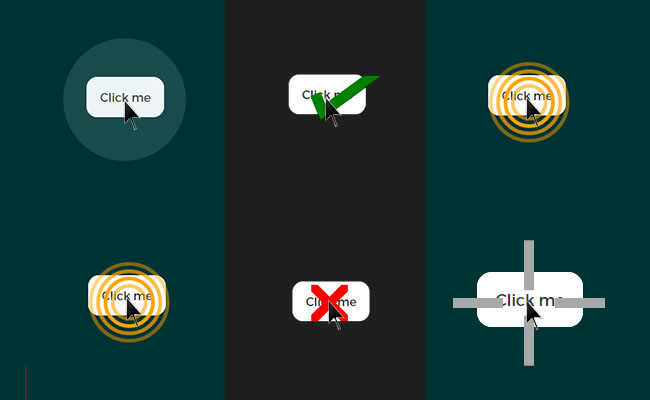
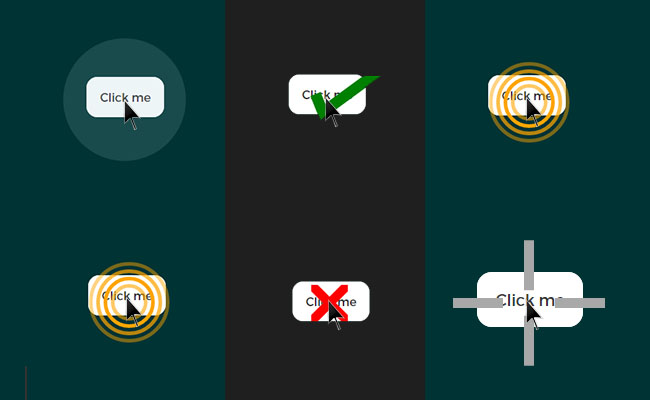
鼠标点击按钮产生动画效果jQuery特效是一款基于animateClick插件实现的自带5种动画来增强你的按钮单击或点击网页中的任何元素,该插件可以定义的颜色和大小的动画,例子中的按钮比较丑,请自行美化使用。
JS代码:
<script>
$(document).ready(function() {
$(\'#btn\').animateClick({
\"color\":\"black\"
});
$(\'#btn2\').animateClick({
\"color\":\"green\",
\"animation\":\"tick\"
});
$(\'#btn3\').animateClick({
\"color\":\"red\",
\"animation\":\"cross\"
});
$(\'#btn4\').animateClick({
\"color\":\"grey\",
\"animation\":\"signal\"
});
$(\'#btn5\').animateClick({
\"color\":\"lightblue\",
\"animation\":\"shoot\"
});
});
</script>











暂无评论内容