
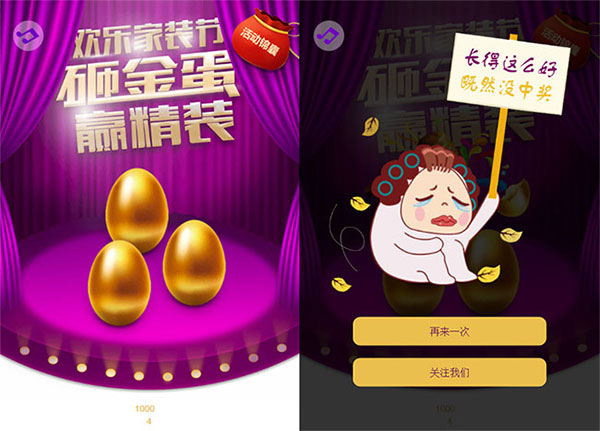
一款界面风格十分漂亮的HTML5手机砸金蛋抽奖代码,适用于微信、手机移动端抽奖活动。
部分js代码
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = \'orientationchange\' in window ? \'orientationchange\' : \'resize\',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 5 * (clientWidth / 100) + \'px\';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener(\'DOMContentLoaded\', recalc, false);
})(document, window);
</script>











暂无评论内容