
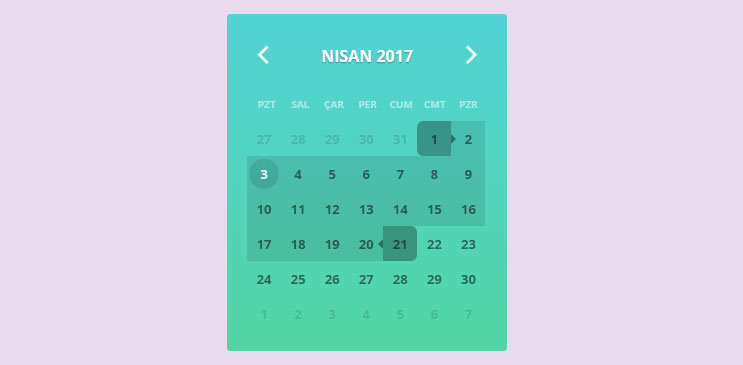
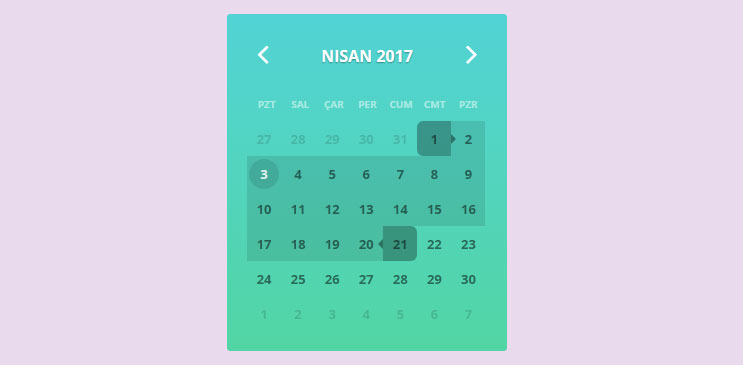
jQuery日期选择插件jalendar2共有4款基于jalendar插件实现的日期时间选择代码。
js代码
<script src=\"js/highlight.pack.js\"></script>
<script src=\"js/documentation.js\"></script>
<script type=\"text/javascript\">
$(function () {
$(\'#yourId\').jalendar({
customDay: \'11/01/2017\',
color: \'#577e9a\', // Unlimited Colors
color2: \'#57c8bf\', // Unlimited Colors
lang: \'TR\'
});
$(\'#yourId2\').jalendar({
color: \'#fff\',
type: \'linker\',
customUrl: \'http://www.lanrenzhijia.com/?var=\',
dateType: \'mm-dd-yyyy\',
titleColor: \'#333\',
weekColor: \'#EA5C49\',
todayColor: \'#EA5C49\'
});
$(\'#yourId3\').jalendar({
type: \'selector\',
dateType: \'yyyy-mm-dd\',
done: function() {
alert( $(\'#yourId3 input.data1\').val() );
}
});
$(\'#yourId4\').jalendar({
customDay: \'04/03/2017\',
color: \'#52D3D5\',
color2: \'#52D5A4\',
type: \'range\',
lang: \'TR\',
done: function() {
alert( $(\'#yourId4 input.data1\').val() + \' / \' + $(\'#yourId4 input.data2\').val() );
}
});
});
</script>











暂无评论内容