
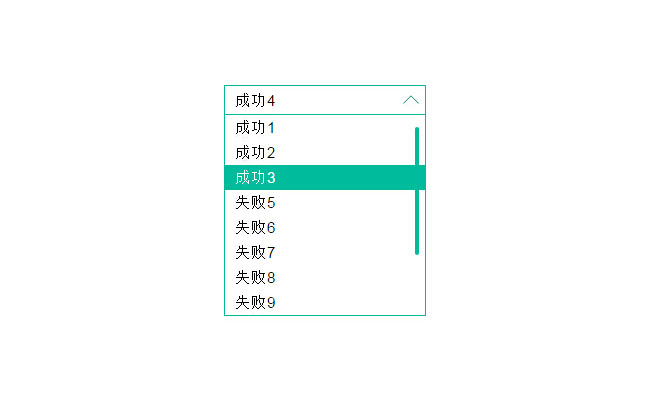
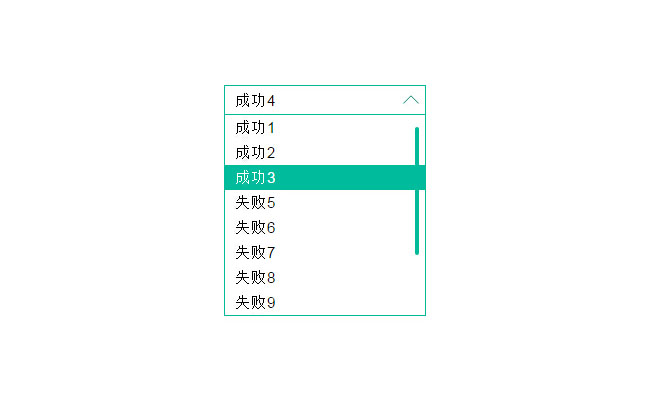
这是一款绿色清新风格的带有滚动条jQuery美化Select下拉框代码特效。
JS代码
<script src=\"js/jquery-1.11.3.min.js\"></script>
<script src=\"js/jquery.mCustomScrollbar.concat.min.js\"></script>
<script src=\"js/jquery.select.js\"></script>
<script type=\"text/javascript\">
$(function () {
// $(\"#mySelect\").select(); 不传参数可以这样写
$(\"#mySelect\").select({
width: \"200px\"
});
//可选参数,不填就是默认值
//width: \"180px\", //生成的select框宽度
//listMaxHeight:\"200px\", //生成的下拉列表最大高度
//themeColor: \"#00bb9c\", //主题颜色
//fontColor: \"#000\", //字体颜色
//fontFamily: \"\'Helvetica Neue\', arial, sans-serif\", //字体种类
//fontSize:\"15px\", //字体大小
//showSearch: false, //是否启用搜索框
//rowColor:\"#fff\", //行原本的颜色
//rowHoverColor: \"#0faf03\", //移动选择时,每一行的hover底色
//fontHoverColor: \"#fff\", //移动选择时,每一行的字体hover颜色
//mainContent: \"请选择\", //选择显示框的默认文字
//searchContent: \"关键词搜索\" //搜索框的默认提示文字
});
</script>











暂无评论内容