
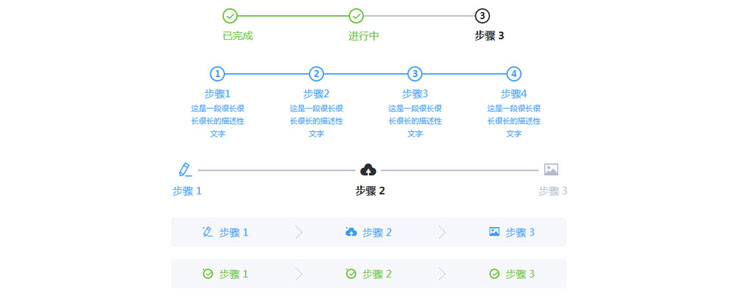
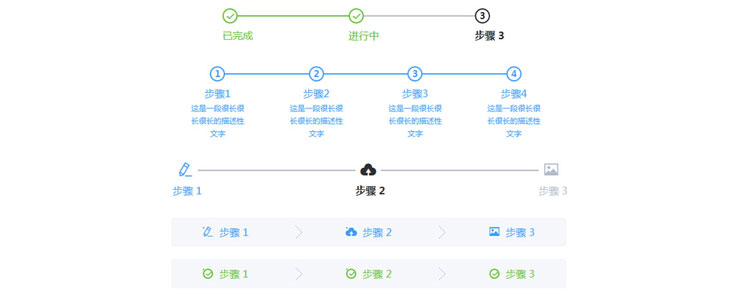
几款简单的基于VUE element-ui响应式步骤进度条样式代码,active往里传值即可显示步骤。
js代码
<script type=\"text/javascript\" src=\"js/vue.min.js\" ></script>
<script type=\"text/javascript\" src=\"js/element.min.js\" ></script>
<script type=\"text/javascript\">
new Vue({
el: \'#myVue\',
data: {
stepVal1: 0,
stepVal2: 2,
stepVal3: 3,
stepVal4: 4,
stepVal5: 1,
stepVal6: 2,
stepVal7: 3
},
methods: {
next() {
if (this.stepVal1++ > 2) this.stepVal1 = 0;
}
}
})
</script>











暂无评论内容