
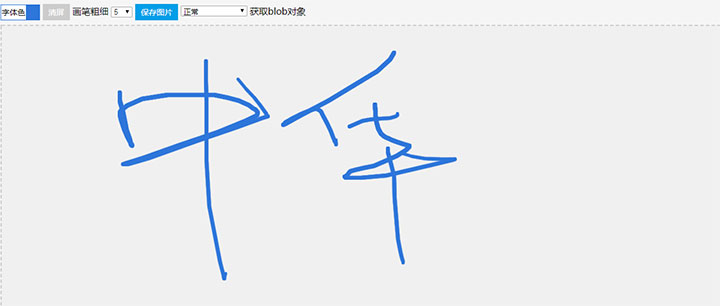
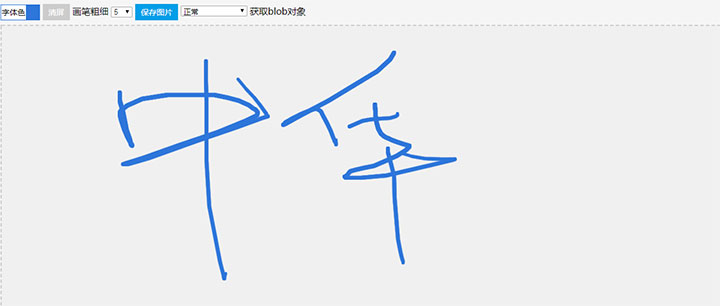
html5 canvas写字签名板代码,可手动设置签名板的宽高(或旋转画布)后canvas之前绘制的内容会被清除掉。
js代码
<script src=\"jquery-1.12.4.min.js\"></script>
<script src=\"dist/Tablet-1.0.min.js\"></script>
<script>
var tablet;
$(function (){
tablet = new Tablet(\"#container\",{
defaultColor: \"#2e76da\",
otherHtml: $(\"#temp\").html(),
onInit: function (){
var that = this,
container = this.container;
container.find(\"select\").eq(0).on(\"change\", function (){
that.setLineWidth($(this).val());
});
container.find(\"select\").eq(1).on(\"change\", function (){
that.rotate($(this).val());
});
container.find(\".save-canvas-to-img\").on(\"click\", function (){
console.log(that.getBase64());
if(!that.isMobile){
alert(\"请按f12打开控制台查看base64图片数据!\");
}
});
container.find(\".get_blob\").on(\"click\", function (){
that.getBlob();
});
/*container.find(\".download\").on(\"click\", function (){
document.getElementById(\"preview_img\").src = that.getBase64();
});*/
}
});
console.log(tablet);
});
</script>











暂无评论内容