
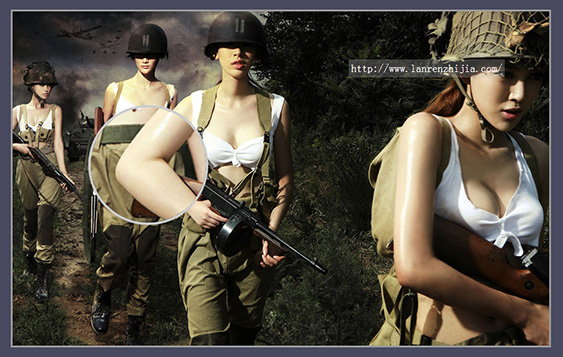
jQuery可放大任何HTML网页元素的放大镜是一款不仅可以放大图片,还可以放大文字,按钮,超链接等HTML元素。压缩包内含三种放大效果,演示只有一个。
JS代码:
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\" src=\"js/jquery-ui.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.jfMagnify.min.js\"></script>
<script type=\"text/javascript\">
$(document).ready(function() {
var scaleNum = 2;
$(\".magnify\").jfMagnify();
$(\'.plus\').click(function(){
scaleNum += .5;
if (scaleNum >=3) {
scaleNum = 3;
};
$(\".magnify\").data(\"jfMagnify\").scaleMe(scaleNum);
});
$(\'.minus\').click(function(){
scaleNum -= .5;
if (scaleNum <=1) {
scaleNum = 1;
};
$(\".magnify\").data(\"jfMagnify\").scaleMe(scaleNum);
});
$(\'.magnify_glass\').animate({
\'top\':\'60%\',
\'left\':\'60%\'
},{
duration: 3000,
progress: function(){
$(\".magnify\").data(\"jfMagnify\").update();
},
easing: \"easeOutElastic\"
});
});
</script>











暂无评论内容