
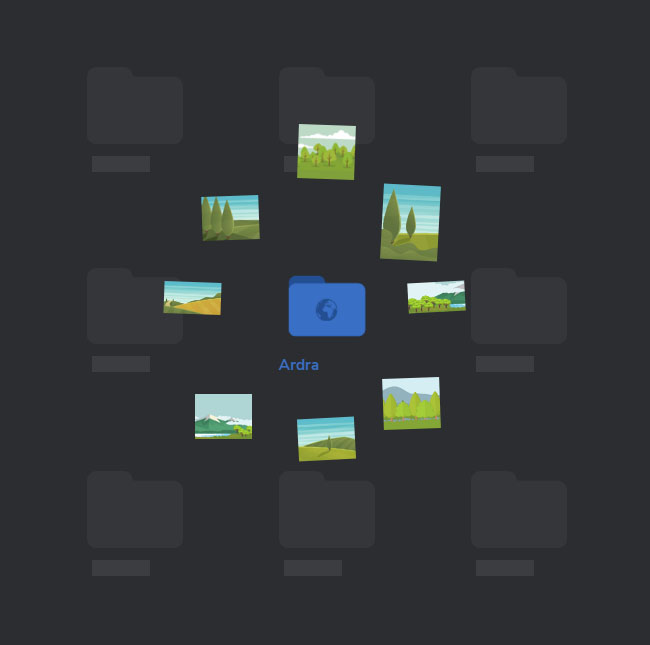
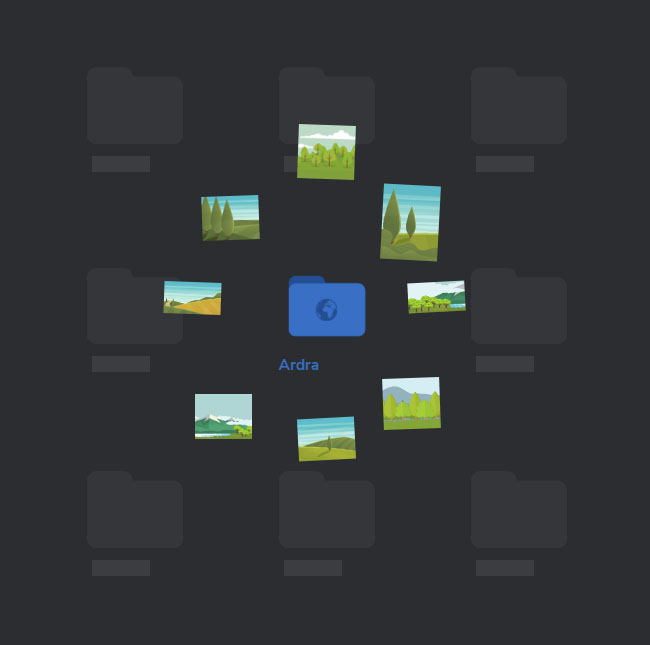
HTML5交互式动画效果文件夹预览查看特效是一款当鼠标经过的时候文件夹里面的图片悬停显示预览效果。
js代码
<script src=\"js/anime.min.js\"></script>
<script src=\"js/charming.min.js\"></script>
<script src=\"js/main.js\"></script>
<script>
(function() {
new DeviFx(document.querySelector(\'.content--devi .folder--devi\'));
new RudrasFx(document.querySelector(\'.content--rudras .folder--rudras\'));
new ArdraFx(document.querySelector(\'.content--ardra .folder--ardra\'));
new ShaktiFx(document.querySelector(\'.content--shakti .folder--shakti\'));
new KuberaFx(document.querySelector(\'.content--kubera .folder--kubera\'));
new HariFx(document.querySelector(\'.content--hari .folder--hari\'));
new RaviFx(document.querySelector(\'.content--ravi .folder--ravi\'));
new DurgaFx(document.querySelector(\'.content--durga .folder--durga\'));
new NandiFx(document.querySelector(\'.content--nandi .folder--nandi\'));
})();
</script>











暂无评论内容