
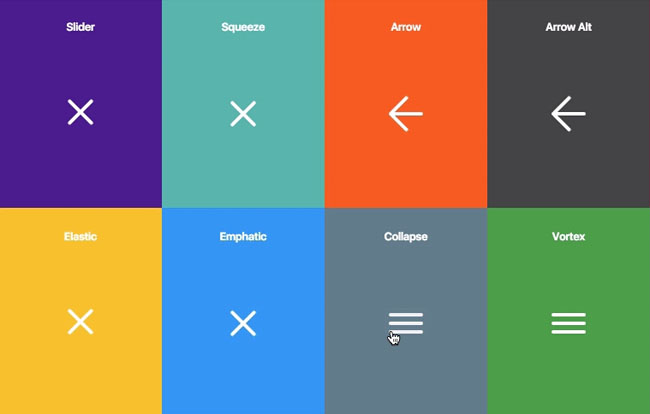
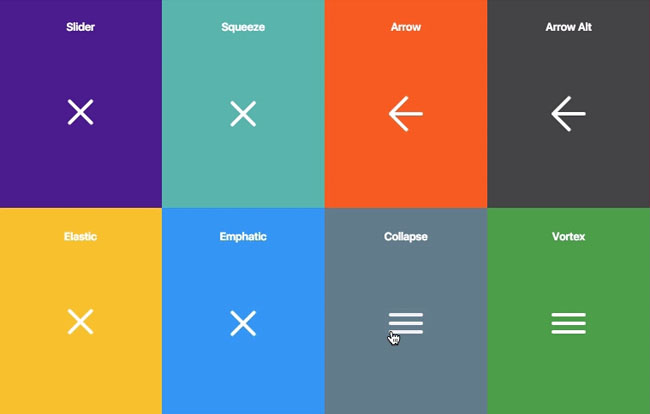
本素材里面包含18种不同的汉堡图标变形动画效果,分别是汉堡图标与前进后退关闭图标之间的动画切换,你可以通过Sass文件来自定义你自己的汉堡包图标变形动画、颜色、大小之类。
JS代码:
<script>
var forEach=function(t,o,r){if(\"[object Object]\"===Object.prototype.toString.call(t))for(var c in t)Object.prototype.hasOwnProperty.call(t,c)&&o.call(r,t[c],c,t);else for(var e=0,l=t.length;l>e;e++)o.call(r,t[e],e,t)};
var hamburgers = document.querySelectorAll(\".hamburger\");
if (hamburgers.length > 0) {
forEach(hamburgers, function(hamburger) {
hamburger.addEventListener(\"click\", function() {
this.classList.toggle(\"is-active\");
}, false);
});
}
</script>











暂无评论内容