
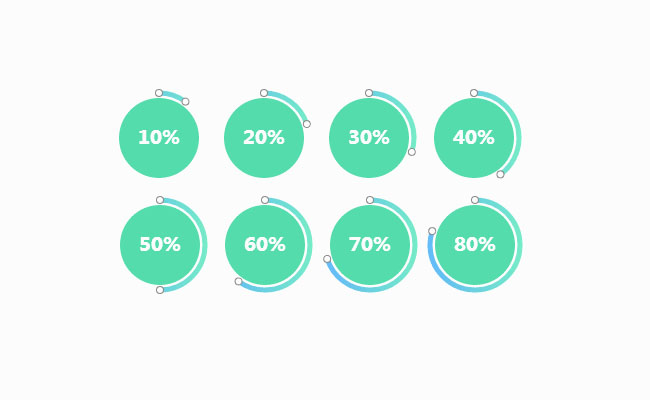
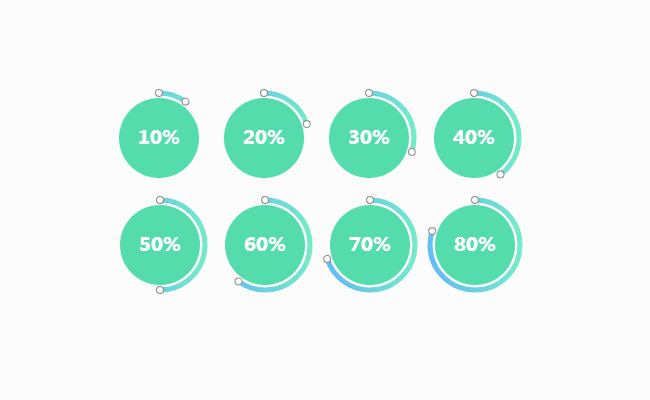
Canvas百分比圆形进度条动画特效是一款基于html5 canvas绘制的进度条动画特效,绿色清爽风格看着非常舒服。
js代码
<script type=\"text/javascript\">
window.onload = function(){
new Progress().renderOne(\'canvas1\',100,5,10);
new Progress().renderOne(\'canvas2\',100,5,20);
new Progress().renderOne(\'canvas3\',100,5,30);
new Progress().renderOne(\'canvas4\',100,5,40);
new Progress().renderOne(\'canvas5\',100,5,50);
new Progress().renderOne(\'canvas6\',100,5,60);
new Progress().renderOne(\'canvas7\',100,5,70);
new Progress().renderOne(\'canvas8\',100,5,80);
new Progress().renderOne(\'canvas9\',100,5,90);
new Progress().renderOne(\'canvas10\',100,5,100);
}
</script>











暂无评论内容