
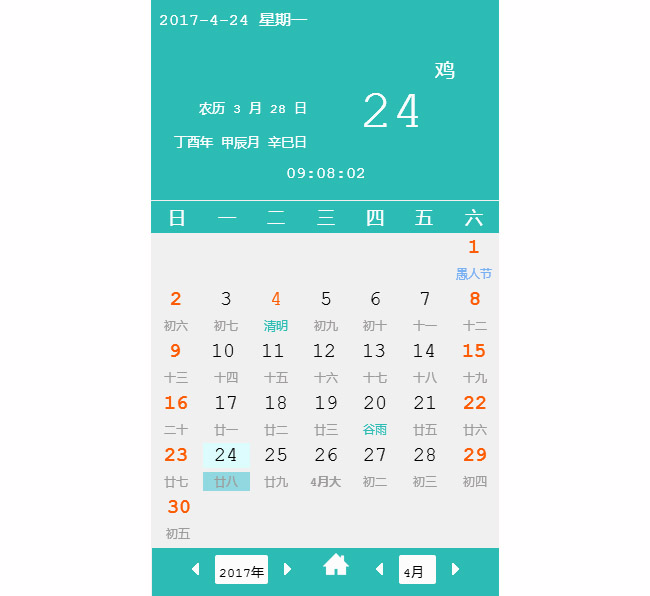
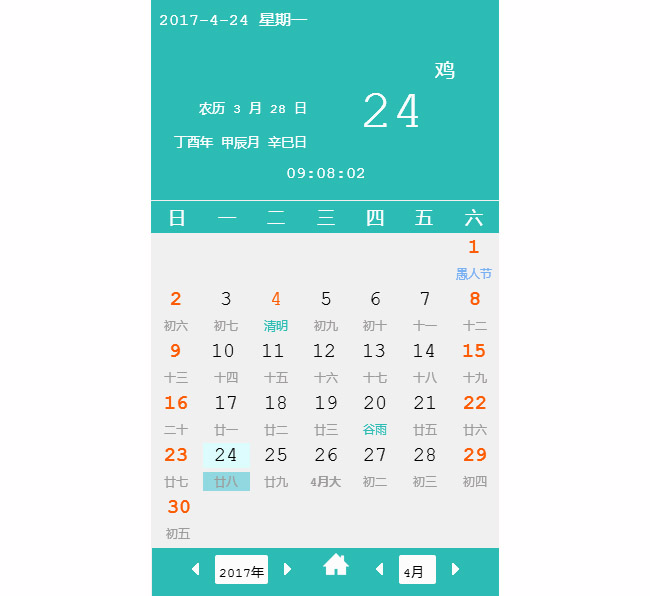
一款简单实用的网页万年历代码,带农历节日的js万年历日历代码下载。
js代码
<script>
var Num; //Num计算出日期位置
for(i=0;i<6;i++) {
document.write(\'<table id=\"cal-content\"><tr>\');
for(j=0;j<7;j++) {
Num = i*7+j;
document.write(\'<td id=\"SD\' + Num +\'\" onclick=\"addDay(\' + Num +\')\" \');
//周六 周日 假期样式设定
if(j == 0|| j == 6)
{
document.write(\' class=\"aorange\"\');
}else{
document.write(\' class=\"one\"\');
}
document.write(\'title=\"\"> </td>\')
}
document.write(\'</tr></table></td></tr><tr><td><table style=\"width:399;\"><tr style=\"text-align:center\"> \');
//农历
for(j=0;j<7;j++) {
Num = i*7+j;
document.write(\'<td id=\"LD\' + Num +\'\" onclick=\"addDay(\' + Num +\')\" class=\"bs\" title=\"\"> </td>\')
}
document.write(\'</tr></table></td></tr>\');
}
</script>











暂无评论内容