
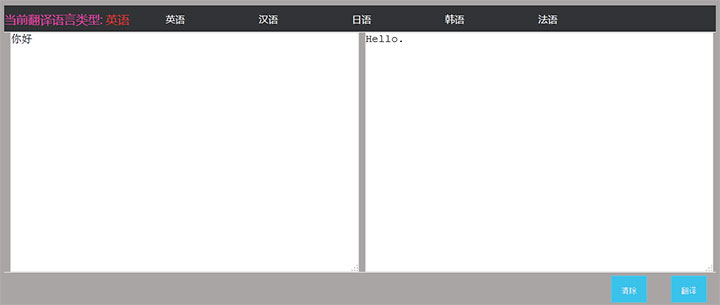
一款简单的调用百度api翻译工具js代码,js调用百度翻译api实现在线翻译语言。
html代码
<main class=\"translate\"> <header class=\"t-header\"> <span class=\"title\">当前翻译语言类型:</span> <span class=\"result\">英语</span> <ul class=\"lang-panel\"> <li data-type=\"en\">英语</li> <li data-type=\"zh\">汉语</li> <li data-type=\"jp\">日语</li> <li data-type=\"kor\">韩语</li> <li data-type=\"fra\">法语</li> <li data-type=\"ru\">俄语</li> <li data-type=\"de\">德语</li> </ul> </header> <section class=\"content\"> <textarea class=\"input\" placeholder=\"请输入你要翻译的单词或语句\"></textarea> <textarea class=\"output\" placeholder=\"翻译结果\"></textarea> </section> <footer class=\"t-footer\"> <button type=\"button\" class=\"transbtn\">翻译</button> <button type=\"button\" class=\"clear\">清除</button> </footer> </main> <!--js引入部分--> <script src=\"plugins/md5.js\"></script> <script src=\"js/index.js\"></script>











暂无评论内容