
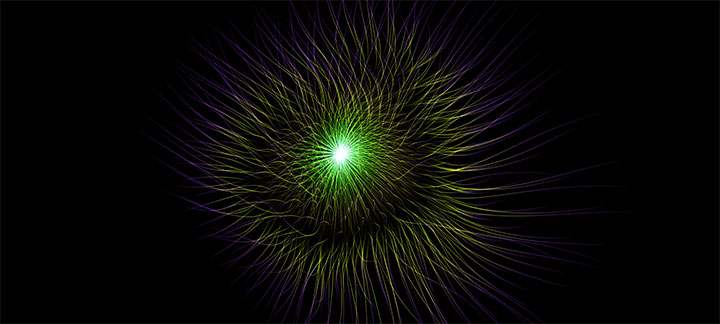
HTML5 Canvas+WebGL制作的一款酷炫3D噪音线条动画特效,与鼠标有互动效果,点击鼠标改变线条颜色,右上角可打开参数面板自定义设置动画参数。
引入js文件
<script src=\'js/three.min.js\'></script> <script src=\'js/dat.gui.min.js\'></script> <script src=\'js/chroma.min.js\'></script> <script src=\'js/simplex-noise.min.js\'></script> <script src=\'js/OrbitControls.js\'></script> <script src=\'js/TweenMax.min.js\'></script> <script src=\'js/EffectComposer.js\'></script> <script src=\'js/RenderPass.js\'></script> <script src=\'js/ShaderPass.js\'></script> <script src=\'js/CopyShader.js\'></script> <script src=\'js/LuminosityHighPassShader.js\'></script> <script src=\'js/UnrealBloomPass.js\'></script> <script src=\"js/index.js\"></script>











暂无评论内容