
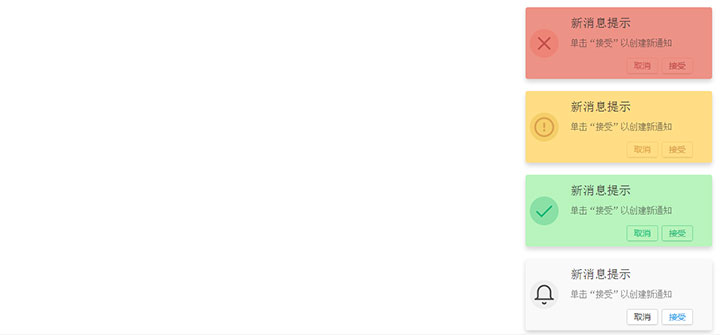
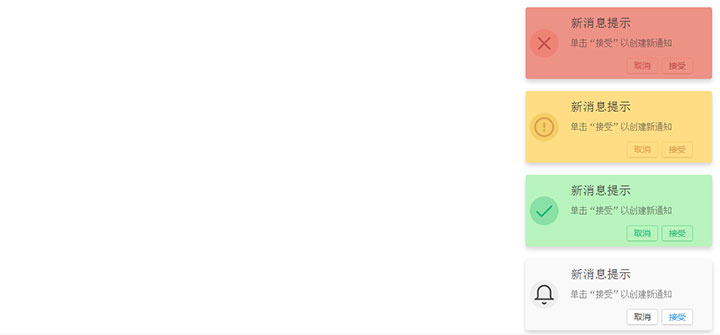
js点击按钮右下角弹出消息通知提示框代码,包含有 默认、成功、警告、危险4种消息提示框样式。
js代码
<script type=\"text/javascript\" src=\"js/naranja.js\"></script>
<script type=\"text/javascript\">
function narn (type) {
naranja()[type]({
title: \'新消息提示\',
text: \'单击“接受”以创建新通知\',
timeout: \'keep\',
buttons: [{
text: \'接受\',
click: function (e) {
naranja().success({
title: \'通知\',
text: \'通知被接受\'
})
}
},{
text: \'取消\',
click: function (e) {
e.closeNotification()
}
}]
})
}
</script>











暂无评论内容