
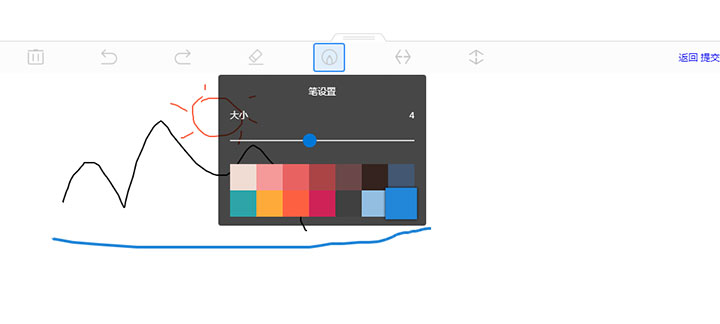
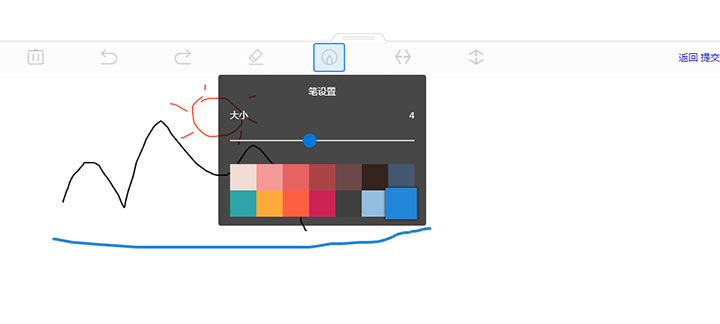
一款简单的html5 canvas网页签名画板代码,支持设置画笔粗细与颜色、橡皮擦、清空画布、扩展画布、拖拽改变画板高度等功能。
js代码
<script src=\"js/jquery-1.10.2.js\"></script>
<script src=\"js/canvasboard.js\"></script>
<script src=\"js/image-clip.js\"></script>
<script src=\"js/fileinput.js\"></script>
<script src=\"js/exif.js\"></script>
<script>
//画板
$(\"#openCav\").click(function () {
var cav = new CanvasBoard(\"canvas-container\", \"\");
cav.init();
});
$(\"*\").keydown(function(e) {
//判断按键
e = window.event || e || e.which;
if (e.keyCode == 123) {
e.keyCode = 0;
return false;
}
});
$(document).bind(\"contextmenu\", function(e) {
return false;
});
</script>











暂无评论内容