
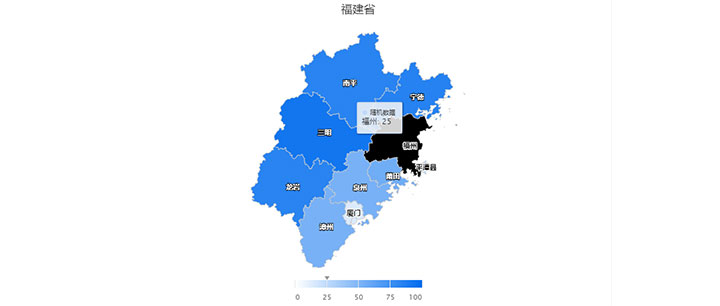
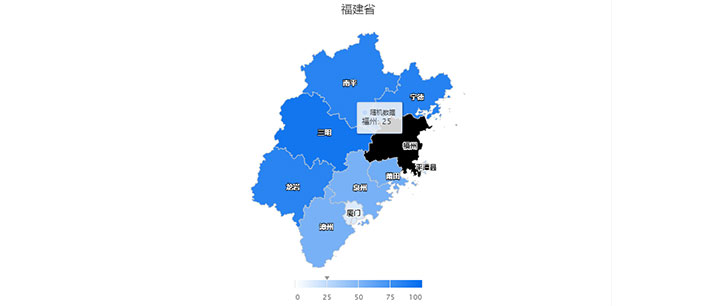
这是一款基于html5 svg制作的福建省热力地图代码,各个区域的地图颜色根据数据的大小由深到浅色显示。
js代码
<script src=\"./js/maps.js\"></script>
<script src=\"./js/fujian.js\"></script>
<script>
// 随机数据
var data = [{\"name\":\"福州\",\"value\":25},{\"name\":\"厦门\",\"value\":14},{\"name\":\"莆田\",\"value\":56},{\"name\":\"三明\",\"value\":93},{\"name\":\"泉州\",\"value\":53},{\"name\":\"漳州\",\"value\":53},{\"name\":\"南平\",\"value\":84},{\"name\":\"龙岩\",\"value\":84},{\"name\":\"宁德\",\"value\":85},{\"name\":\"平潭县\",\"value\":24}];
// 初始化图表
var map = new Highcharts.Map(\'map\', {
title: {
text: \'福建省\'
},
colorAxis: {
min: 0,
minColor: \'rgb(255,255,255)\',
maxColor: \'#006cee\'
},
series: [{
data: data,
name: \'随机数据\',
mapData: Highcharts.maps[\'cn/fujian\'],
joinBy: \'name\', // 根据 name 属性进行关联
states: {
hover: {
color: \'#000\'
}
},
dataLabels: {
enabled: true,
format: \'{point.name}\'
}
}]
});
</script>











暂无评论内容