
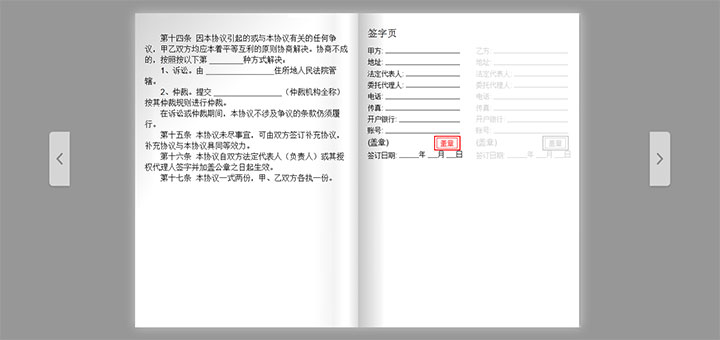
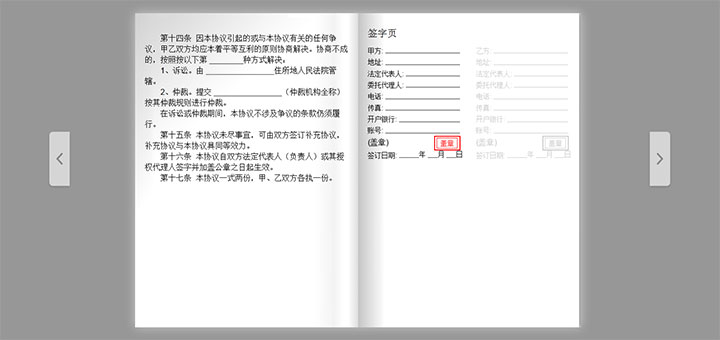
HTML5模拟电子合同书翻页及盖章特效,也可以作为书本、电子杂志翻页效果。
js代码
<script type=\"text/javascript\" src=\"basic/extras/jquery.min.1.7.js\"></script>
<script type=\"text/javascript\" src=\"basic/extras/modernizr.2.5.3.min.js\"></script>
<script type=\"text/javascript\">
function loadApp() {
$(\'.flipbook\').turn({
width: 914,
height: 643,
elevation: 500,
gradients: true,
autoCenter: true
});
}
yepnope({
test: Modernizr.csstransforms,
yep: [\'basic/lib/turn.js\'],
nope: [\'basic/lib/turn.html4.min.js\'],
both: [\'basic/css/basic.css\'],
complete: loadApp
});
$(\".prev-btn\").on(\"click\", function (event) {
$(\".flipbook\").turn(\"previous\");
});
//上一页按钮
$(\".next-btn\").on(\"click\", function (event) {
$(\".flipbook\").turn(\"next\");
});
$(\'.seal\').on(\'click\', function () {
var str = \'可以自定义公司名称\'; //假设公司名称
var letter = str.split(\'\');
var o = 7 - Math.floor(letter.length / 2);
$(this).parent().siblings(\'.box\').children(\'span\').html();
for (var i = 0; i < letter.length; i++) {
$(this).parent().siblings(\'.box\').children(\'span\').eq(o + i).html(letter[i]);
}
$(this).hide().siblings(\'.qx-seal\').show().parent().siblings(\'.box\').show();
})
$(\'.qx-seal\').on(\'click\', function () {
$(this).hide().siblings(\'.seal\').show().parent().siblings(\'.box\').hide();
})
$(\'.disabled\').find(\'input\').attr(\'disabled\', \'disabled\');
$(\'.disabled\').find(\'.seal\').attr(\'disabled\', \'disabled\');
</script>











暂无评论内容