
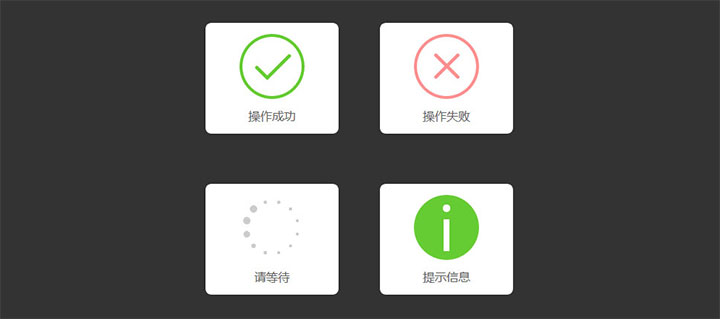
一款很好看的zepto手机移动端弹出提示框图标动画特效,相当简单实用的手机端操作提示效果。
js代码
<script src=\"javascript/zepto.min.js\"></script>
<script type=\"text/javascript\" src=\"javascript/dialog.min.js\"></script>
<script type=\"text/javascript\">
// =============================================
// @des:
// type:success成功 error错误 load加载中 tip提示信息
// msg:内容
// delay:显示时间
// callBack(function):回调函数
// @author: shaotianyu
// @time: 2017-03-19
// =============================================
//
// 默认值
// width:180, 动画容器的宽度 *宽度默认180px
// height:150, 动画容器的高度 *宽度默认150px
// type:\"success\" 弹出动画类型 *默认为success
// msg:\'操作成功\', 弹出的信息 *默认 ‘操作成功’
// delay:0, 显示持续时间 *默认0
// bg:true, 是否显示背景遮罩层 *默认有浅黑色背景遮罩
// bgWhite:false, 背景是否为白色 *默认不是白色
// clickDomCancel:false, 点击遮罩层,弹出效果立即消失 *默认false
// callback:null, 执行完动画后的回调函数 *默认null
$(\'#success\').click(function(){
popup({type:\'success\',msg:\"操作成功\",delay:1000,callBack:function(){
console.log(\'callBack~~~\');
}});
})
$(\'#error\').click(function(){
popup({type:\'error\',msg:\"操作失败\",delay:2000,bg:true,clickDomCancel:true});
})
$(\'#load\').click(function(){
popup({type:\'load\',msg:\"请等待\",delay:1500,callBack:function(){
popup({type:\"success\",msg:\"加载成功\",delay:1000});
}});
})
$(\'#tip\').click(function(){
popup({type:\'tip\',msg:\"提示信息\",delay:null});
})
</script>











暂无评论内容