
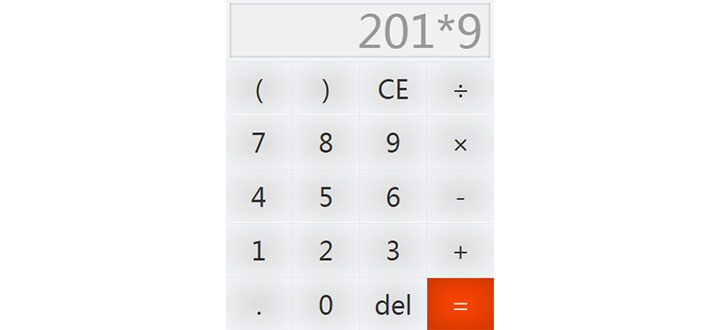
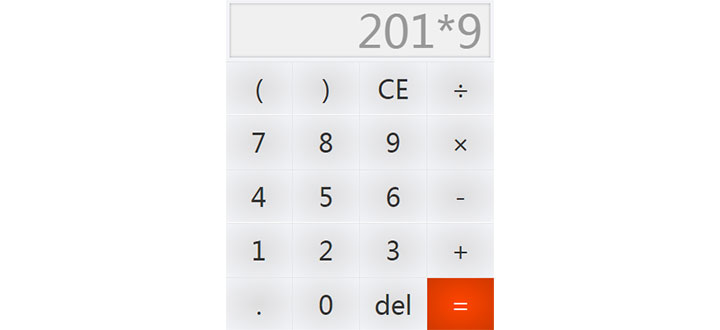
简易灰色逆波兰表达式计算器代码,一款适用于手机移动端的网页计算器。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/kiner-calc.js\"></script>
<script type=\"text/javascript\">
// 完美解决 ios10 及以上 Safari 无法禁止缩放的问题
window.onload = function () {
// 阻止双击放大
var lastTouchEnd = 0;
document.addEventListener(\'touchstart\', function (event) {
if (event.touches.length > 1) {
event.preventDefault();
}
});
document.addEventListener(\'touchend\', function (event) {
var now = (new Date()).getTime();
if (now - lastTouchEnd <= 300) {
event.preventDefault();
}
lastTouchEnd = now;
}, false);
// 阻止双指放大
document.addEventListener(\'gesturestart\', function (event) {
event.preventDefault();
});
}
var kinerCalc = new KinerCalc();
var resultPanel = $(\'.result-panel .data\');
function calcFontSize(panelWidth, dataWidth) {
var rate = 1;
if (panelWidth < dataWidth) {
rate = panelWidth / (dataWidth + 40);
console.log(rate);
return rate;
} else {
return rate;
}
}
var isMobile = \"ontouchend\" in document ? true : false;
$(\'.calc-container\').on(isMobile?\'touchend\':\'click\', \'.key\', function () {
var key = $(this).data(\'key\');
var val = resultPanel.text();
$(this).addClass(\'active\');
var _this = this;
setTimeout(function () {
$(_this).removeClass(\'active\');
}, 100);
if ([\"+\", \"-\", \"*\", \"\"].indexOf(key) >= 0 && [\"+\", \"-\", \"*\", \"\"].indexOf(val[val.length - 1]) >= 0) {
return false;
}
if (key === \"eq\") {
var txt = resultPanel.text();
if (txt.length === 0) {
return false;
}
var res = kinerCalc.calc(txt);
resultPanel.text(res);
} else if (key === \"del\") {
resultPanel.text(val.substring(0, val.length - 1));
} else if (key === \"delAll\") {
resultPanel.text(\'\');
} else if (key === \"(\") {
if ([\"(\", \")\"].indexOf(val[val.length - 1]) >= 0) {
return false;
}
resultPanel.append(key);
} else if (key === \")\") {
if ([\"(\", \")\"].indexOf(val[val.length - 1]) >= 0) {
return false;
}
resultPanel.append(key)
} else {
resultPanel.append(key);
}
resultPanel.css({
transform: \'translateY(-50%) scale(\' + calcFontSize($(\'.result-panel\').width(), resultPanel.width()) + \')\'
});
});
</script>











暂无评论内容