
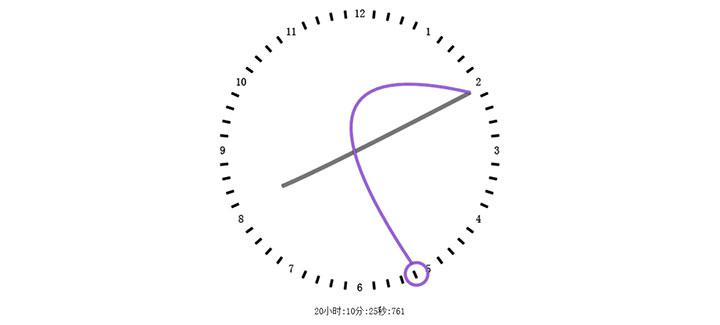
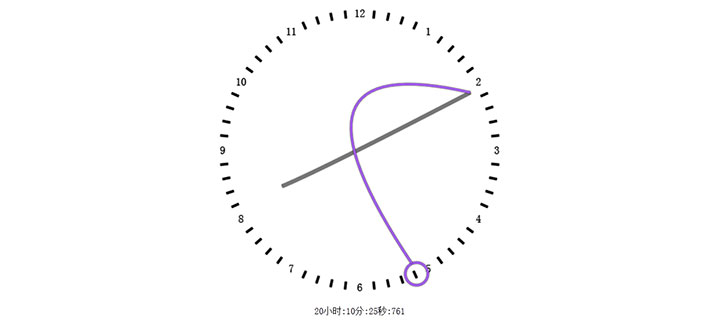
一款圆形的HTML5 Canvas创意个性化时钟动画特效,指针非常有特色,圆形时钟下方还有数字时钟显示。
js代码
<script>
function displayTime() {
var elt = document.getElementById(\"todaydatetime\");
var now = new Date();
var h = now.getHours();
var m = now.getMinutes();
var s = now.getSeconds();
var ms = now.getMilliseconds();
elt.innerHTML =h + \"小时:\" + m + \"分:\" + s + \"秒:\" + ms;
setTimeout(displayTime, 100);
}
displayTime();
</script>











暂无评论内容