
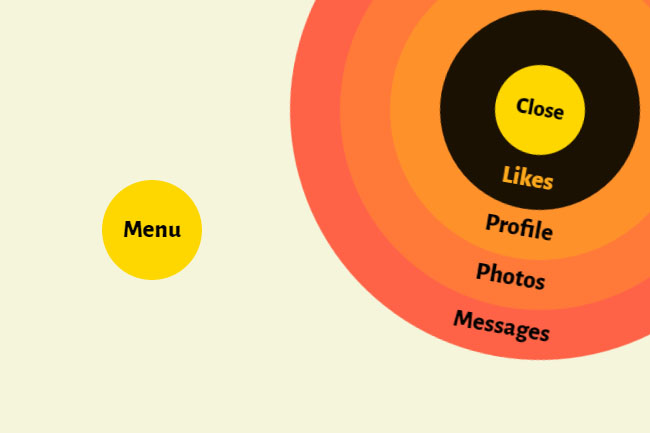
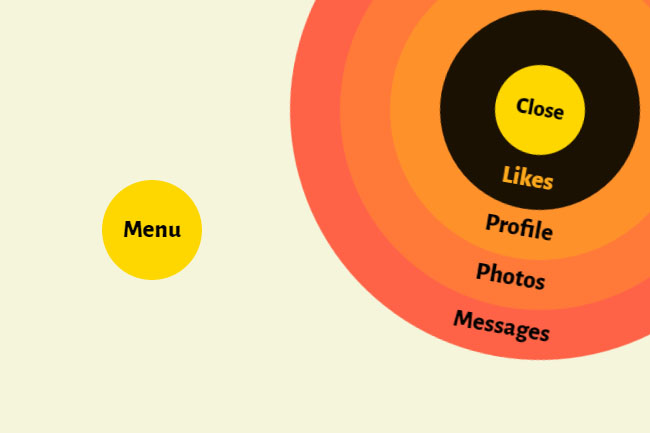
一款js+css3实现的右上角圆形导航菜单代码,鼠标点击圆形图标打开菜单动画特效。
js代码
<script>
toggle = document.querySelectorAll(\".toggle\")[0];
nav = document.querySelectorAll(\"nav\")[0];
toggle_open_text = \'Menu\';
toggle_close_text = \'Close\';
toggle.addEventListener(\'click\', function() {
nav.classList.toggle(\'open\');
if (nav.classList.contains(\'open\')) {
toggle.innerHTML = toggle_close_text;
} else {
toggle.innerHTML = toggle_open_text;
}
}, false);
</script>











暂无评论内容