
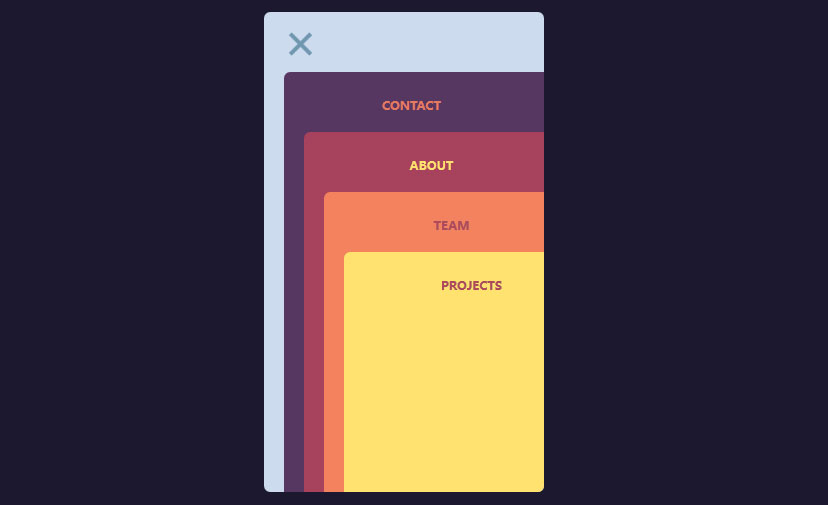
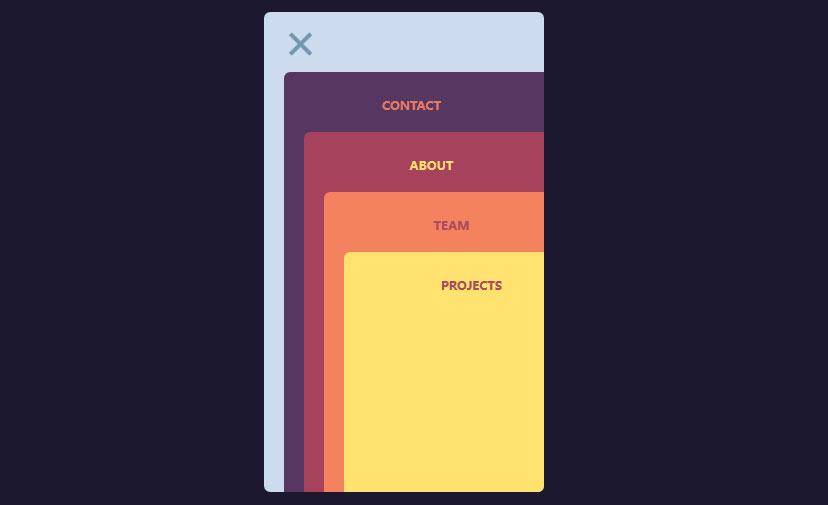
jQuery多层卡片堆叠展示导航菜单切换特效是一款点击汉堡包按钮,各个子菜单会以卡片的形式堆叠排列在窗口中,点击相应的子菜单就会切换到相应的页面上的动画导航菜单代码。
js代码
<script src=\'js/stopExecutionOnTimeout.js?t=1\'></script>
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\">
$(document).ready(function () {
var $demo = $(\'.demo\');
var numOfSections = $(\'.demo__section\').length;
$(document).on(\'click\', \'.demo__menu-btn\', function () {
$demo.addClass(\'menu-active\');
});
$(document).on(\'click\', \'.demo__close-menu\', function () {
$demo.removeClass(\'menu-active\');
});
$(document).on(\'click\', \'.demo.menu-active .demo__section\', function () {
var $section = $(this);
var index = +$section.data(\'section\');
$(\'.demo__section.active\').removeClass(\'active\');
$(\'.demo__section.inactive\').removeClass(\'inactive\');
$section.addClass(\'active\');
$demo.removeClass(\'menu-active\');
for (var i = index + 1; i <= numOfSections; i++) {
if (window.CP.shouldStopExecution(1)) {
break;
}
$(\'.demo__section[data-section=\' + i + \']\').addClass(\'inactive\');
}
window.CP.exitedLoop(1);
});
});
</script>











暂无评论内容