
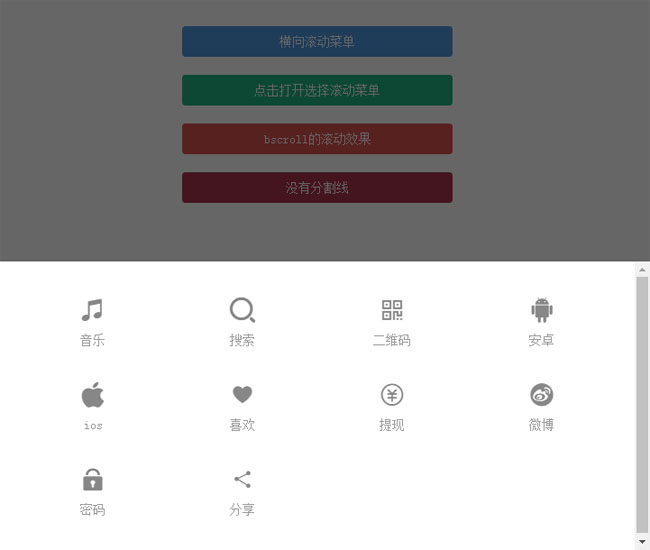
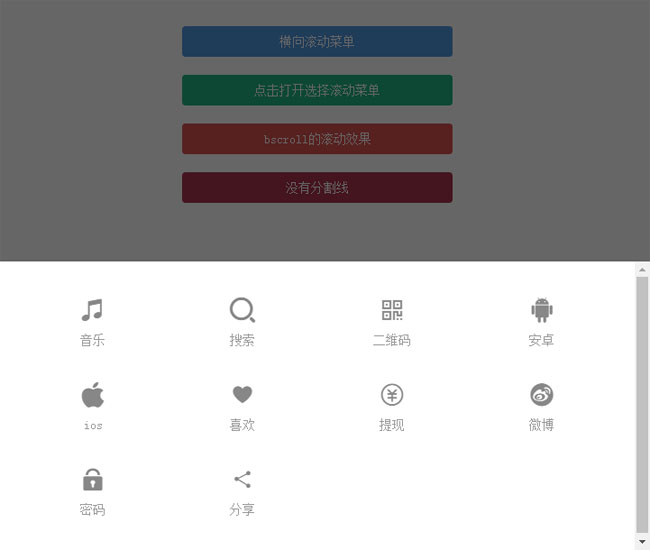
jQuery微信手机端底部弹出导航菜单列表代码是一款网页底部点击按钮弹出浮动的图标菜单列表的手机特效。
js代码
<script type=\"text/javascript\" src=\"js/jquery.js\"></script>
<script type=\"text/javascript\" src=\"js/bscroll.js\"></script>
<script type=\"text/javascript\" src=\"js/scrollmenu.js\"></script>
<script type=\"text/javascript\">
function showList(){
$(\"body\").scrollmenu({
type:\'cross\',
// bscroll:true,
// animateIn:\'bounceIn\',
// animateOut:\'bounceOut\',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showList1(){
$(\"body\").scrollmenu({
type:\'\',
// bscroll:true,
// animateIn:\'bounceIn\',
// animateOut:\'bounceOut\',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListbscroll(){
$(\"body\").scrollmenu({
// type:\'\',
bscroll:true,
// animateIn:\'bounceIn\',
// animateOut:\'bounceOut\',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListnoborder(){
$(\"body\").scrollmenu({
type:\'cross\',
hasLineBorder:false,
// bscroll:true,
// animateIn:\'bounceIn\',
// animateOut:\'bounceOut\',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
</script>











暂无评论内容