
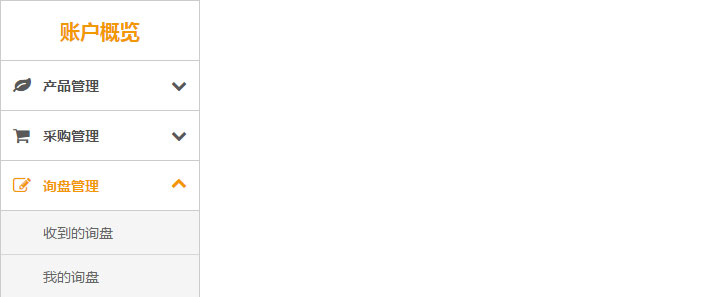
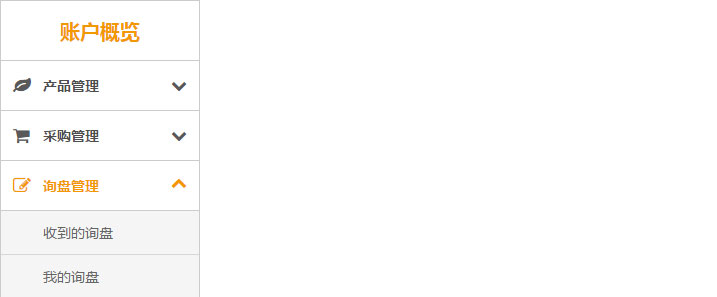
一个非常不错的jQuery手风琴式左侧栏导航菜单代码,网站左侧滑动切换收缩展开菜单代码,鼠标悬停链接背景渐显效果。
js代码
$(function() {
var Accordion = function(el, multiple) {
this.el = el || {};
this.multiple = multiple || false;
// Variables privadas
var links = this.el.find(\'.link\');
// Evento
links.on(\'click\', {el: this.el, multiple: this.multiple}, this.dropdown)
};
Accordion.prototype.dropdown = function(e) {
var $el = e.data.el;
$this = $(this);
$next = $this.next();
$next.slideToggle();
$this.parent().toggleClass(\'open\');
if (!e.data.multiple) {
$el.find(\'.submenu\').not($next).slideUp().parent().removeClass(\'open\');
}
};
var accordion = new Accordion($(\'#accordion\'), false);
$(\'.submenu li\').click(function () {
$(this).addClass(\'current\').siblings(\'li\').removeClass(\'current\');
});
});











暂无评论内容