
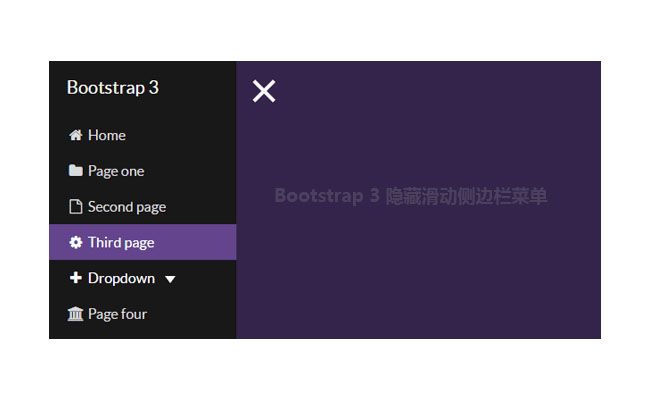
Bootstrap3隐藏滑动左侧边栏菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
js代码
<script src=\"js/bootstrap-3.3.4.js\"></script>
<script type=\"text/javascript\">
$(document).ready(function () {
var trigger = $(\'.hamburger\'),
overlay = $(\'.overlay\'),
isClosed = false;
trigger.click(function () {
hamburger_cross();
});
function hamburger_cross() {
if (isClosed == true) {
overlay.hide();
trigger.removeClass(\'is-open\');
trigger.addClass(\'is-closed\');
isClosed = false;
} else {
overlay.show();
trigger.removeClass(\'is-closed\');
trigger.addClass(\'is-open\');
isClosed = true;
}
}
$(\'[data-toggle=\"offcanvas\"]\').click(function () {
$(\'#wrapper\').toggleClass(\'toggled\');
});
});
</script>











暂无评论内容