
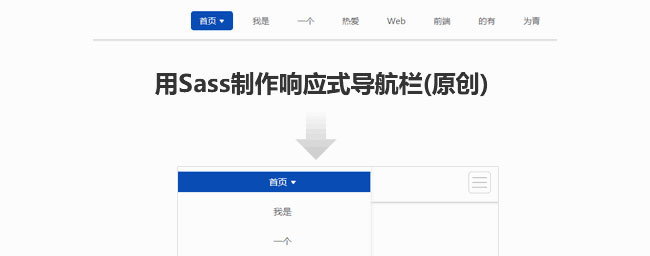
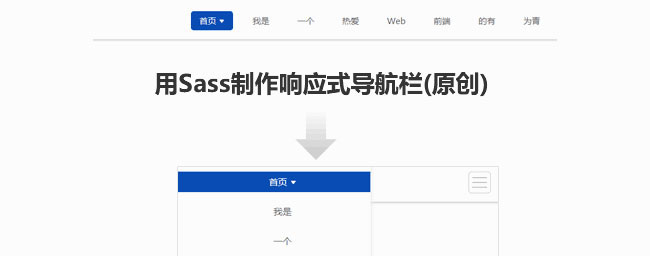
这是一款同时兼容电脑端跟手机端的jQuery Sass响应式导航菜单代码,随屏幕宽度变化而自适应显示。
js代码
<script src=\"js/jquery.min.js\"></script>
<script>
$(document).click(function(){
$(\'.nav-list\').removeClass(\'open\')
})
$(\'.nav-menu,.nav-list\').click(function(e){e.stopPropagation()})
$(\'nav\').find(\'.nav-menu\').click(function(e){
$(\'.nav-list\').toggleClass(\'open\')
})
</script>











暂无评论内容